WordPressをカスタマイズ!初心者でもわかるCSS:固定ページに投稿日と更新日を入れたくない
実は前から気になっていたんですが、全部の固定ページに投稿日と更新日を入れたくないなぁって思ってました。
固定ページのお問合せや自己紹介のページに、作成・更新日付が入っていると違和感があるじゃないですか?
WordPressのテーマは沢山ありますが、無料テーマの「Cocoon」はカスタマイズがかなりできるので、自分だけのブログ作成にもってこいのテーマです。
今回は、CSSを使ってCocoonのカスタマイズに挑戦。
Cocoon以外のテーマでも、「追加CSS」というのはあるので、同様に設定できると思います。
いつかやってみたいなと思っていたことが、今回できたのですっきりしました。
なんとなく思っているけど、どうやったら良いのかわからないということをシェア!!自分の備忘録としても有効なので書きたいと思います。
尚、CSSを全く知らない超初心者ですが、無謀にも他のサイトを参考にさせていただきやってみました。大変感謝致します。
これをきっかけに、CSSに興味がわいたら幸いです。
CSSって何?
CSSって何?って思いますよね。
私も難しそうだからやれそうにないなと思っていたんですが、調べてみたら以外にも簡単にやれるものがあるってわかりました。
CSSとは、Webサイトやブログ内の、文字の色や大きさや、背景、配置といったスタイルを設定する言語です。
読み方は”シーエスエス”と読みます。
CSSとは、Cascading Style Sheets(カスケーディングスタイルシート)の略で、その頭文字をとったものです。
なんじゃ、訳わからないからやっぱりやめとこうと思った方、諦めずに簡単ですから一緒にやってみませんか?
固定ページに投稿日と更新日を入れたくない
CSSがわからなくても、コピペだけでできますから試してみませんかー!
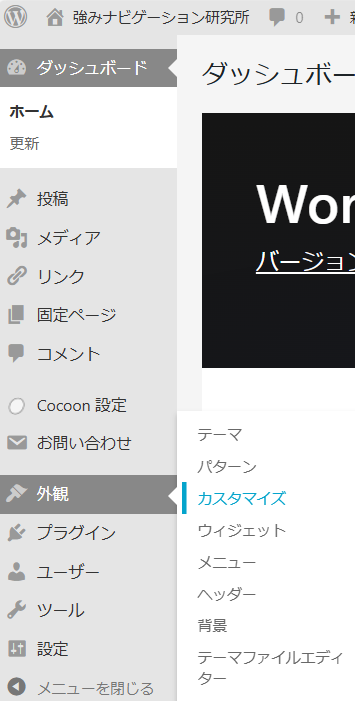
ダッシュボード→外観→カスタマイズをクリックします。

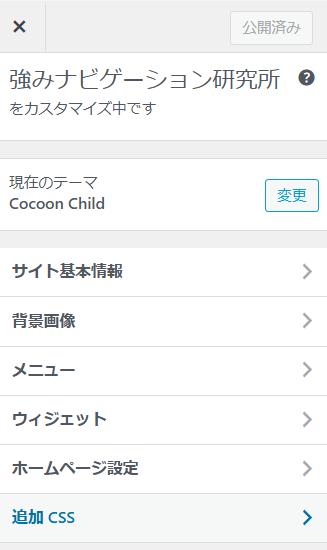
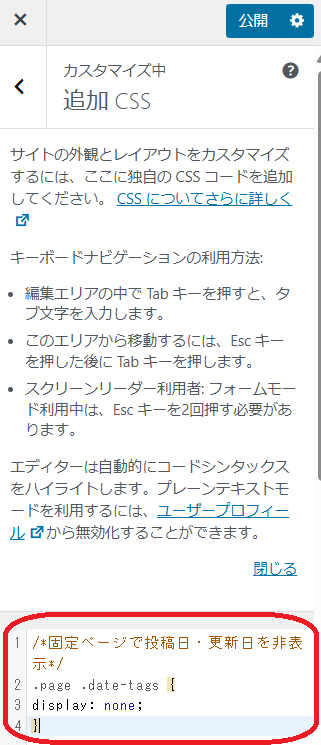
追加CSSをクリックします。

追加CSSの下の方を見ると、入力できるところがあります。
そこへ以下をコピペして、公開をクリックします。
以下の文言をそのままコピーしてくださいね。
/*固定ページで投稿日・更新日を非表示*/
.page .date-tags {
display: none;
}

するとなんとビックリ!固定ページにあった日付が消えました!!
嬉しいです。超すっきりしました~!!
ビフォー

アフター

ビフォー、アフターの画像を掲載しておきます。
もし、全固定ページに作成日付と更新日付を表示したくない場合は、おすすめです。
固定ページのうち、一部のページだけ日付を非表示にしたい場合は、別のやり方があるそうです。それはまたの機会に。
CSSがわからなくても、コピペだけで可能です。お試しあれー!