意外に簡単!サイト型トップページの作成方法
こんなことありませんか?
ワードプレスで、サイト型ができるって聞いたので、作ろうとしたけどどうやったらいいかわからない。
わかります。私もそうでした。
やってみたら簡単だったのでシェアしたいと思います。
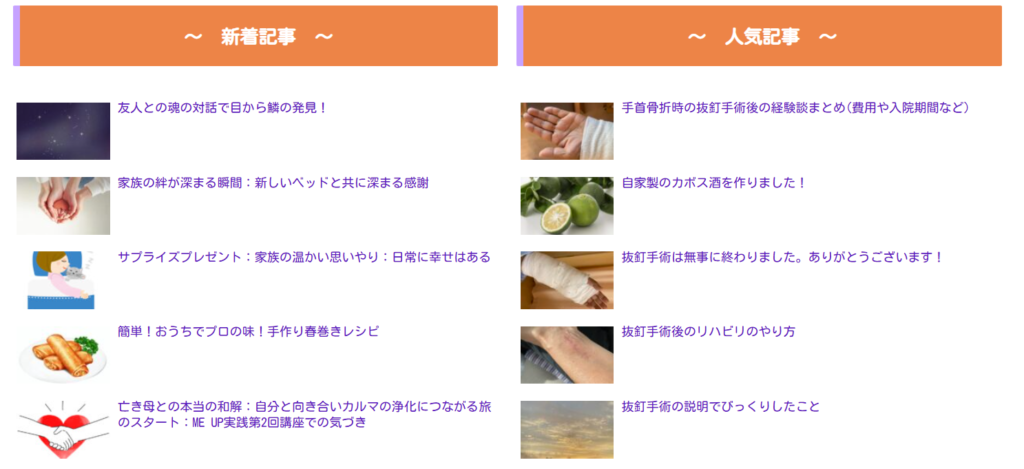
サイト型のイメージ Cocoonの場合



サイト型のトップページにする方法
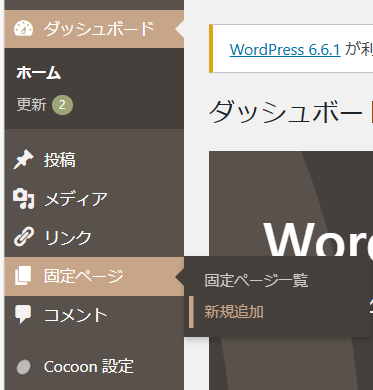
固定ページを作成
ダッシュボード→固定ページ→新規追加をクリック。

今回作りたいフロントページのイメージは、カテゴリーは3カラムで1つのカテゴリーには3記事づつとして2段にしました。その下にもっと見るボタンを配置して、クリックすればカテゴリーの一覧が見れるようにできて、その下には、新着記事、人気記事を見れるように配置してます。

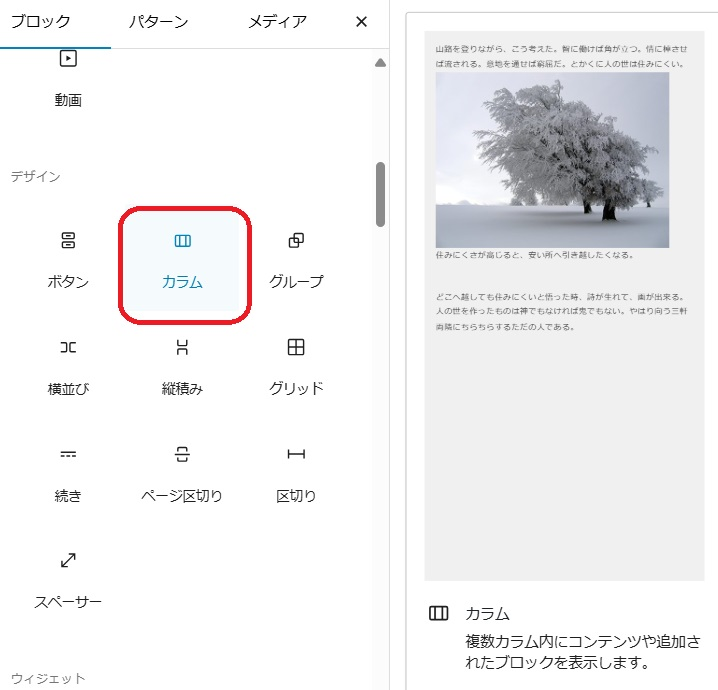
カラムの作り方
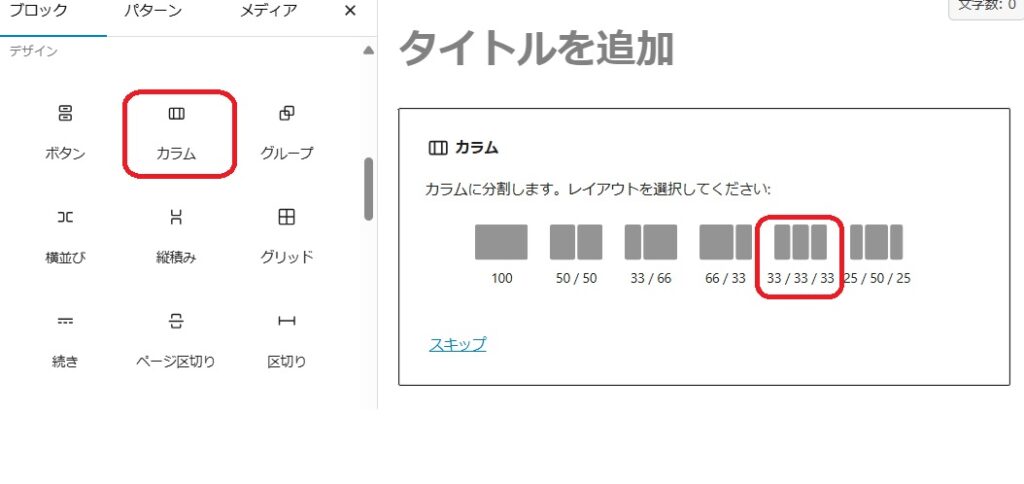
ブロックのデザインにあるカラムをクリックしてください。

3分割にしたい場合は、33/33/33を選択してください。

見出しの作り方
見出しを作っていきます。「+」の部分をクリックします。

見出しをクリックします。

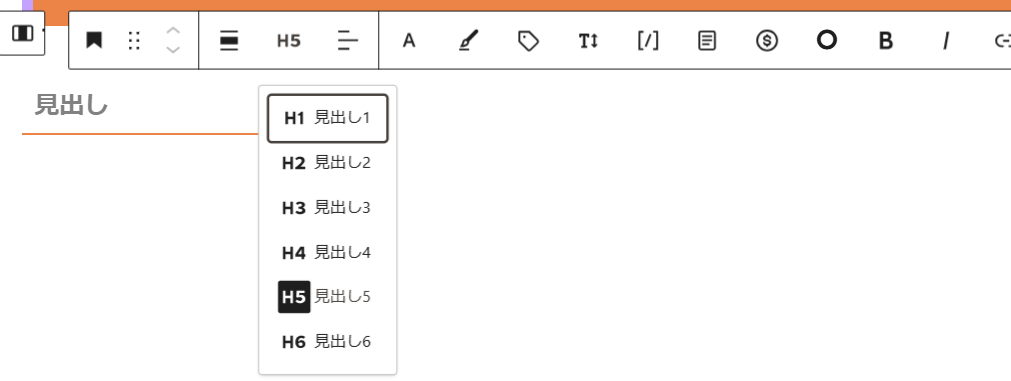
3分割したところの見出しはH5を選択しました。

見出しを入力したら、改行をクリックします。

「+」をクリックします。ブロックのウィジェットにあるショートコードをクリックします。

それぞれのカラムごとに、見出しにカテゴリー名と、その下にショートコードの入力をします。
1つのカテゴリーごとに3記事にしたいのでショートコードを以下のようにしました(コピペして使うと簡単です)。
(追記:""ダブルクォーテーションが入っていると上手くいかない事例があり、試しに取ってみましたら解決しました)
[new_list count=3 cats=182]
ちなみにnew_listは、カテゴリーごとの新着記事を入れてねという意味です。
count=3は、3記事配置してねという意味です。
cats=182は、カテゴリー番号の182番を入れてねという意味です。
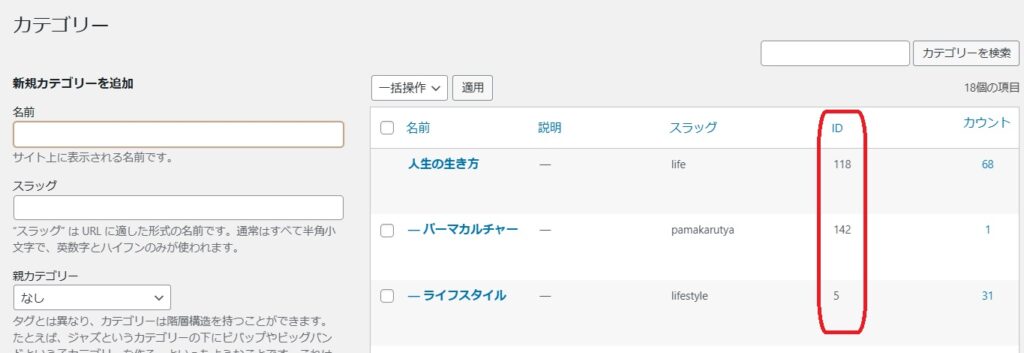
カテゴリー番号というのは、それぞれカテゴリーごとに番号が振りあてられているのでご確認ください。
カテゴリー番号の調べ方
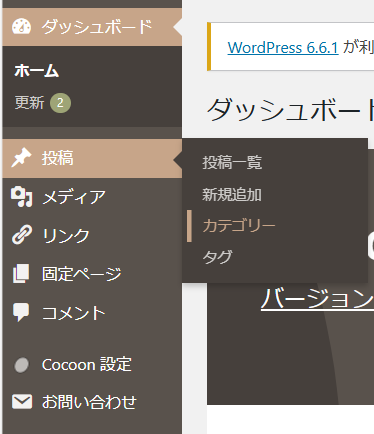
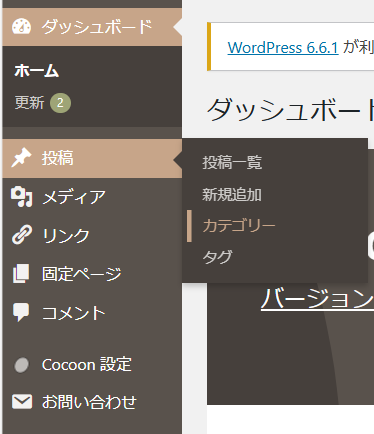
ダッシュボード→投稿→カテゴリーをクリック。

カテゴリーのIDのところを見ると番号が振られています。これがカテゴリー番号です。

光るボタンの入力方法
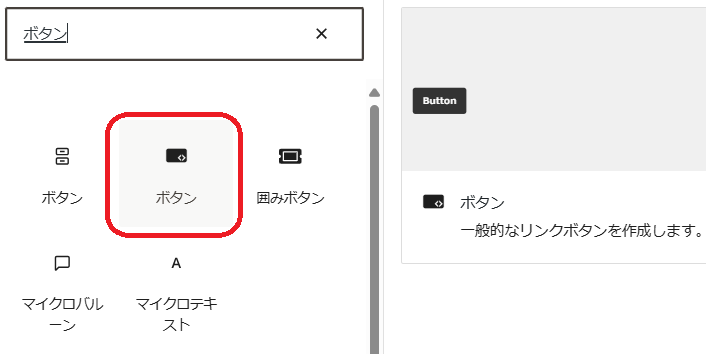
ボタンの種類は、下の画像のボタンを選択してください。

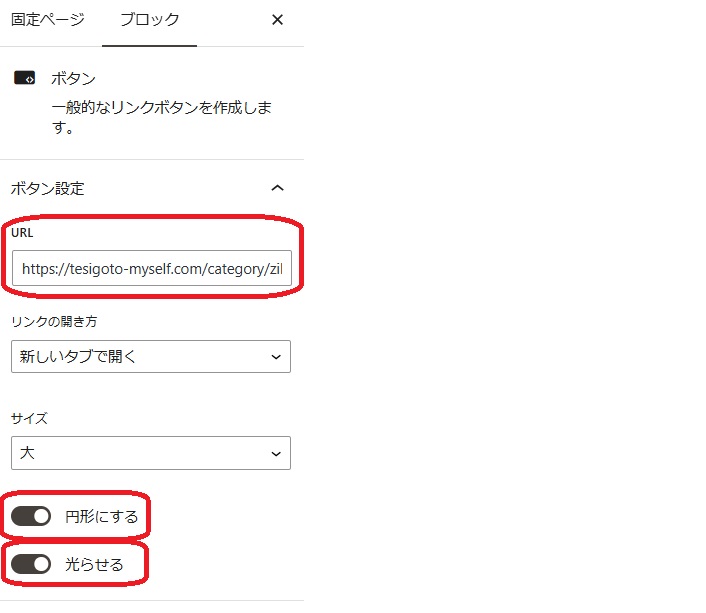
ボタンの設定のカテゴリーのURLを入力、円形にする、光らせる、文字やボタンの色を選択するなど。デザインはお好みで設定してください。

カテゴリーのURLの調べ方
ダッシュボード→投稿→カテゴリーをクリック。

カテゴリーの表示をクリックする。

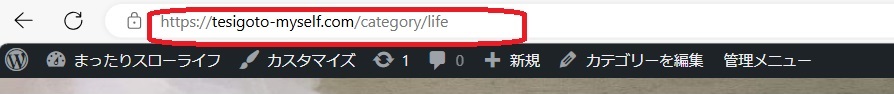
表示をクリックすると左上にURLが表示されますので、これをコピーします。それを先ほどのボタンの設定のカテゴリーのURL欄にペーストします。

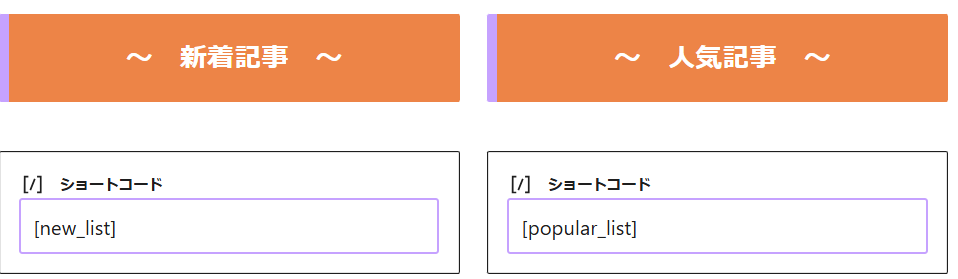
新着記事、人気記事の入力
ここでもショートコードを使ってます。
新着記事には、
[new_list]
人気記事には、
[popular_list]
と入力してます(コピペして使うと簡単です)。

作り終えたら、プレビューを見て、全体的に整えてから公開をクリックします。
新着記事を作成する方法
固定ページに新規追加して、新着記事を作成するだけです。

トップページを固定ページにする方法
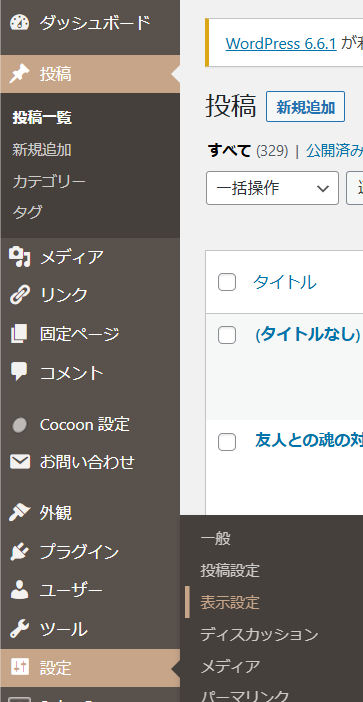
ダッシュボード→設定→表示設定をクリックします。

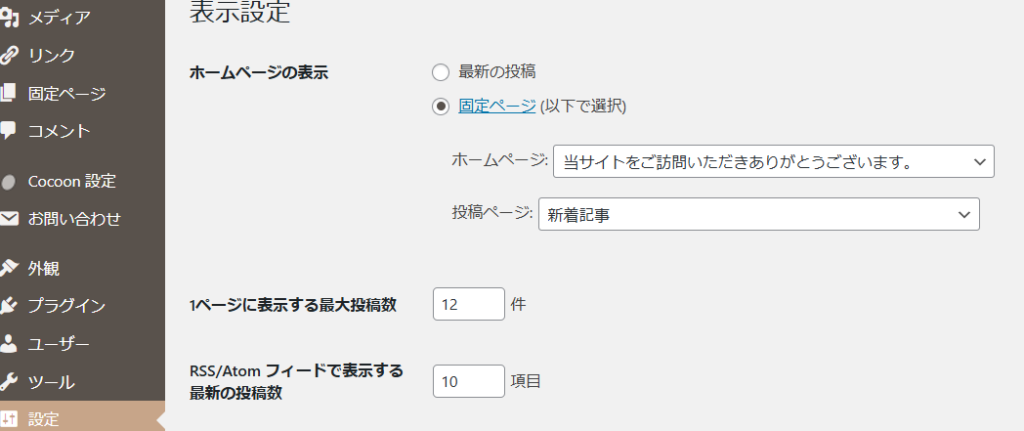
表示設定のホームページの表示を固定ページに変更します。
ホームページの欄には、フロントページとして今作ったものを選択します。
投稿ページの欄には、新着記事を選択します。これで完了です。

今回は、テーマCocoonについての、サイト型への変更方法を、ざっと大まかに主要の部分だけ説明しました。
テーマごとにやり方が違うところもあると思います。少しでもご参考になれば幸いです。
細かいデザイン等のこだわりなど、それぞれ個性を輝かせてみてください。楽しいですね。
もし、やり方がわからない場合は、以下のお問合せフォームをご利用ください。
お問い合わせ内容によっては、ご返答に少々お時間をいただく場合がございますが必ず返信いたします。












