ワードプレス テーマLuxeritas(ルクセリタス) の再利用ブロック&パターン登録の作り方と注意点!これは便利!
これがわかれば、自分仕様のメルマガ登録フォームをブログに作れる!!
ワードプレスのテーマ Luxeritas(ルクセリタス)にて、ワンクリックでメルマガに登録できるフォームをウィジェットに入れられる方法がわかりました。
これで、個々の投稿記事にメルマガ登録フォームを作ることは無いので、とても効率的です!!
かーみぃ!アイデアを下さってありがとうございます。試行錯誤した結果、うまくいきました。
前回記事にしたメルマガ登録フォームのカスタマイズ方法の続編です。
前回の記事はこちら↓
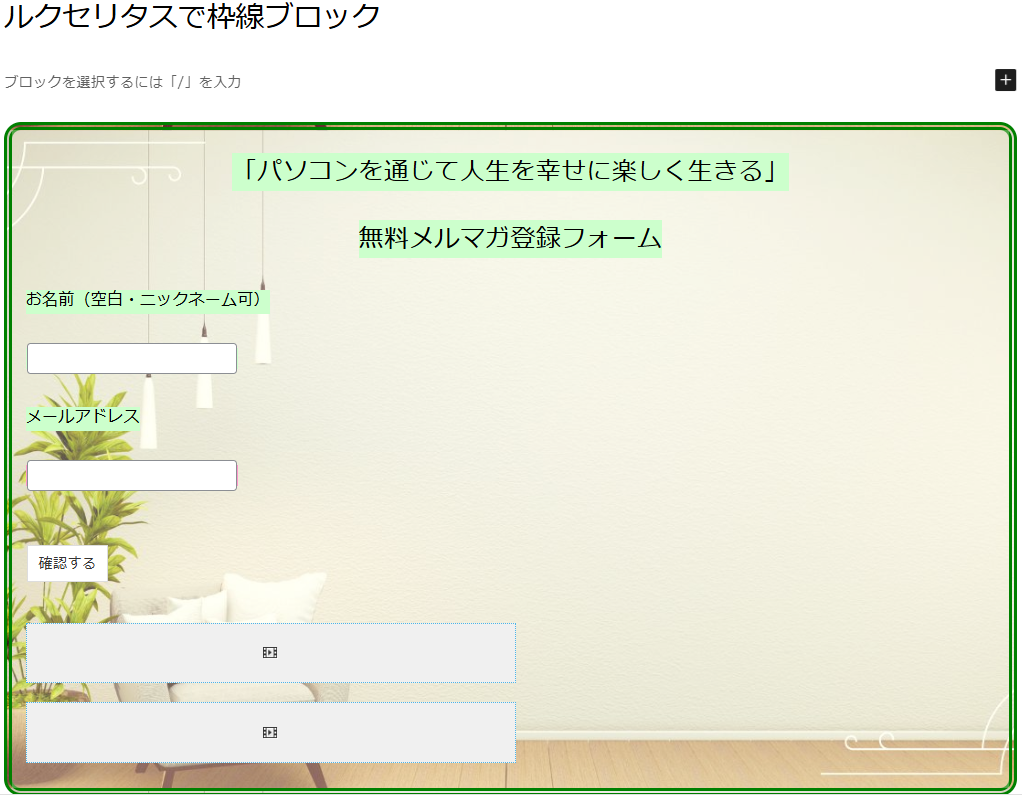
今回、完成した形は、以下のような感じです。ウィジェットにセットし、記事下に一括で入れられました。
ほんと嬉しい!!

これは、何をしようとしているかというと、「再利用ブロック」と「パターン登録」を使って使用頻度の高いものをテンプレートとして登録し、それを「ウィジェット」に入れることで常に表示させたい箇所に表示させるという手法です。優れものの機能です。
イメージでいうと、「使用頻度の高いものをあらかじめ作ったブロックの塊として、お気に入りに登録しておけば、使いたいときにワンクリックで簡単に呼び出せるもの」と言ったら伝わるでしょうか。
それをウィジェットに組み込むことで、固定ページや投稿ページに一括で表示させることができます。
「再利用ブロック」という名前から「同期パターン」という名称に変わった
WordPress6.3のバージョンから、「再利用ブロック」という名前から「同期パターン」という名称に変わっているそうです。
再利用ブロックの作成方法
今回は例として、メルマガ登録フォームを作成していきます。
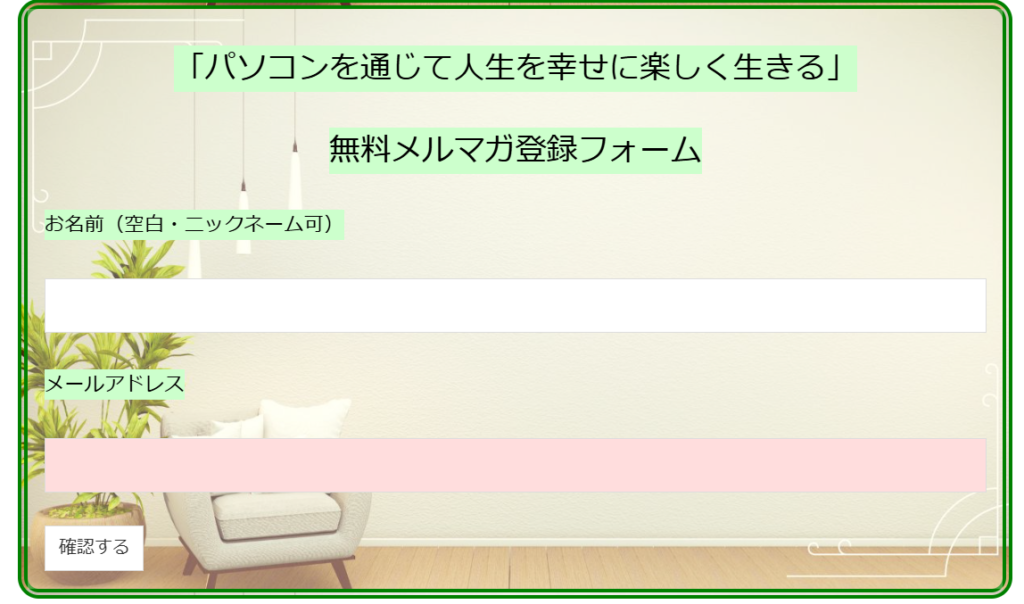
固定ページに作りかけのメルマガ登録フォームを作成していたので、これを活用していきます。
(尚、直接、パターン作成のページでも作れます)
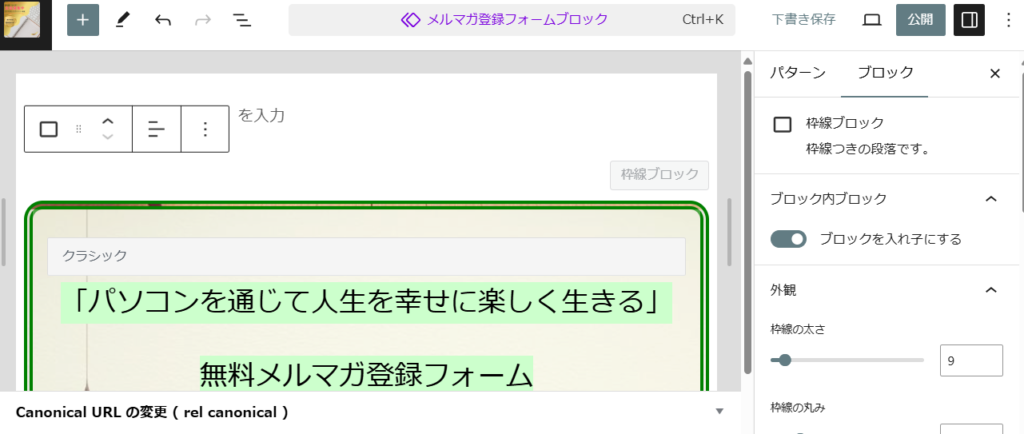
以下の画像が出来上がった状態です。

以下、作り方を説明します。
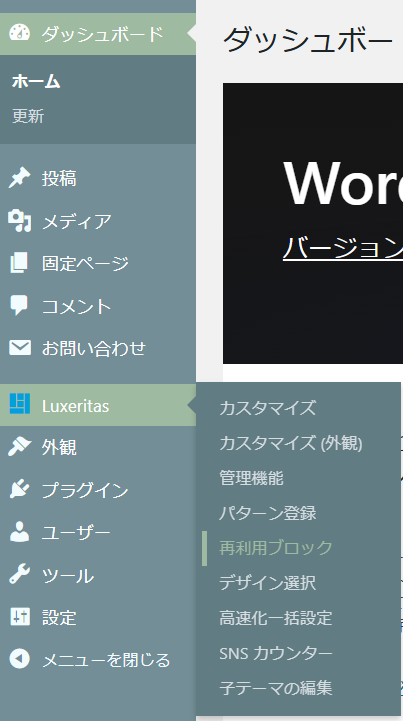
ダッシュボード→Luxeritas(ルクセリタス)→再利用ブロックをクリックします。

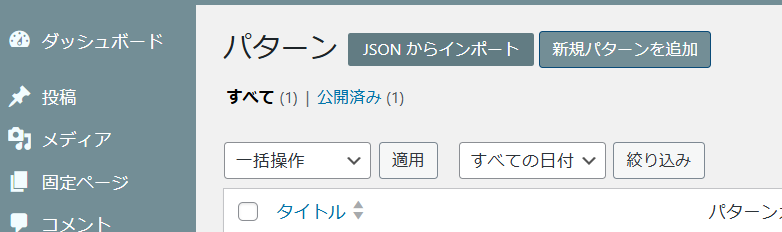
新規パターンを追加をクリックします。

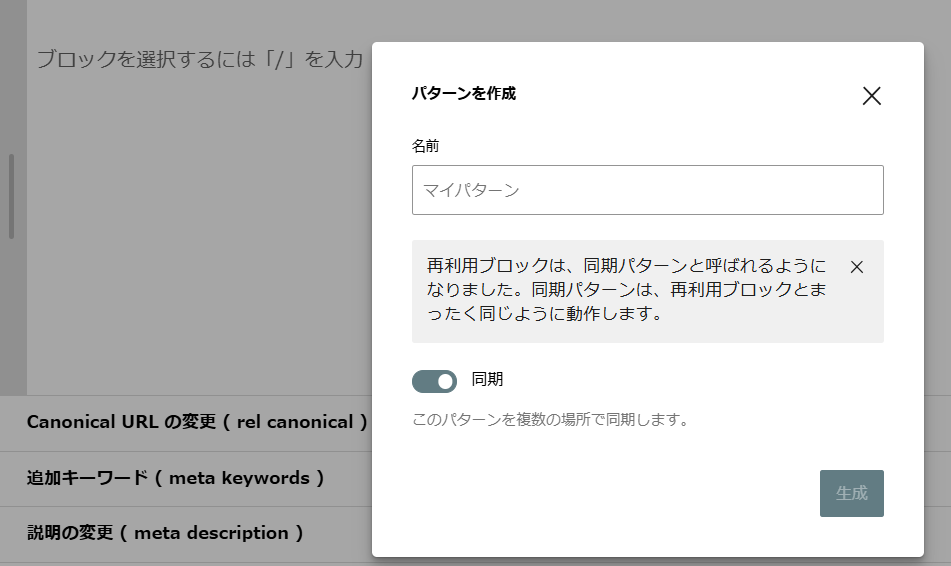
パターンを作成の名前に、好きな名前(ここではメルマガ登録フォームブロックという名前にしました)を入力して、生成をクリックします。

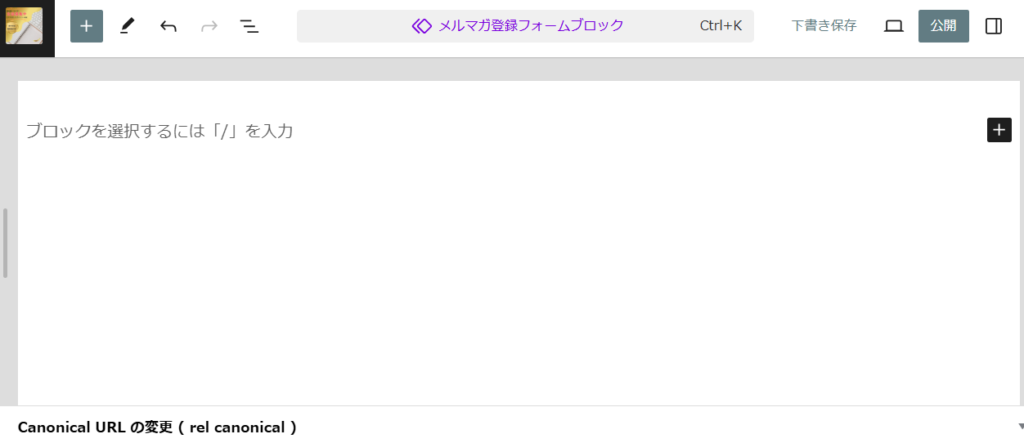
このような状態が出てきます。ここへ先ほど固定ページで作ったメルマガ登録フォームをコピペします。

ペーストしたら、公開をクリックします。
この公開という意味は、対外的に公開されるわけではありませんのでご心配なくです。公開=セーブという感じです。

パターン登録の作成方法(ルクセリタス独自方法)
次にパターン登録をします。
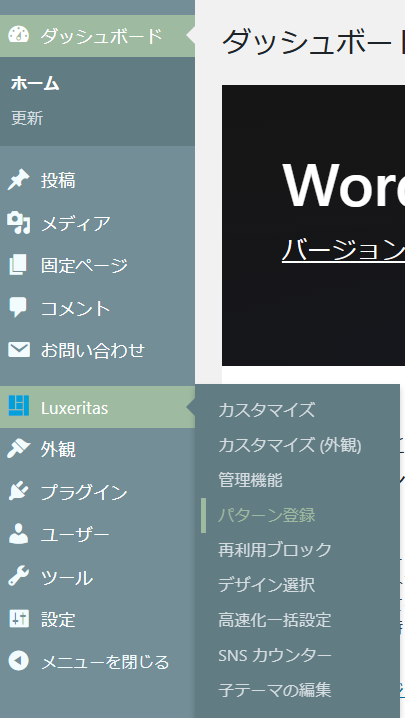
ダッシュボード→Luxeritas(ルクセリタス)→パターン登録をクリックします。

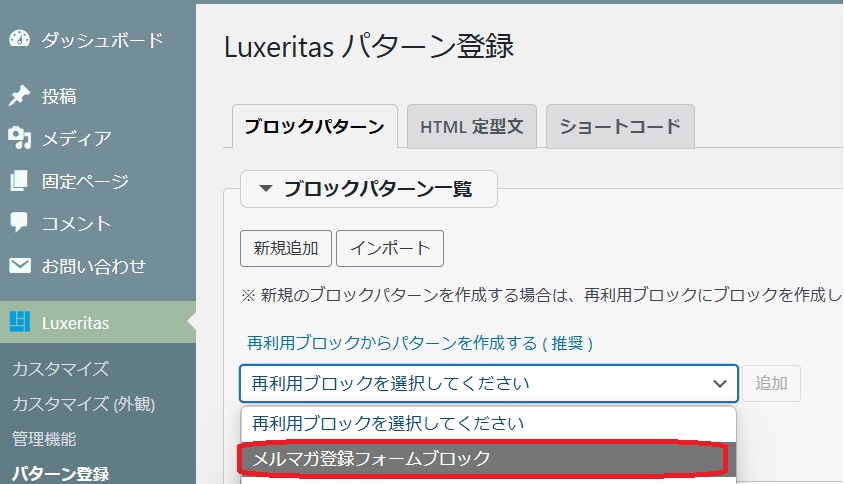
再利用ブロックからパターンを作成する(推奨)をクリックします。

先ほど再利用ブロックで登録したものを選択して追加をクリックします。

ウィジェットに追加する方法(ルクセリタス独自方法)
Luxeritas(ルクセリタス)の場合、ウィジェットにLuxeritasオリジナルの再利用ブロックがあります。これを使います。
貼り付けたい場所にウイジェットを入れ込みます。今回は記事下に入れました。
#2再利用ブロック(Luxeritasオリジナル)の再利用ブロックのメルマガ登録フォームブロックを選択し、保存をクリックします。

この手順を応用して、良く使うブロックパターンを登録しておくことで、上手く使えば、時短で記事が書けるようになりそうですね。
但し、再利用ブロックを利用する時は、注意点が一つあります。
再利用ブロックの注意点
注意点は、再利用ブロックに登録した内容を編集した場合、再利用ブロックを使っている箇所全体に影響し、変更されてしまう点です。
よって、今回作ったメルマガ登録フォームのように、ほぼ変更することが無いものや、編集しても大丈夫なものに使うようにしてください。
まとめ
この記事では、テーマLuxeritas(ルクセリタス)での、再利用ブロックの使い方などを紹介しました。
お使いのテーマによっては、再利用ブロックよりも高性能な機能が備わっている場合があります。
特にSWELLには、登録したものを自由に呼び出せる「ブログパーツ」という機能があり、再利用ブロックよりもすぐれています。
もし、上位機能がないテーマの場合は、再利用ブロックを使ってみてください。
再利用ブロックはWordPressのブロックエディタ標準機能です(詳しくはこちら)。
次回、テーマCocoon(コクーン)での再利用ブロックの記事を執筆中です。
ご案内
もし、やり方がわからない場合は、以下のお悩み・お問合せフォームをご利用ください。
お問合わせ内容によっては、ご返答に少々お時間をいただく場合がございますが、必ず返信いたします。
ご参考
SWELLのブログパーツの使い方については、こちらのブログがわかりやすく参考になりました。ありがとうございます。