誰でも簡単にLPが作れる!MyASP(マイスピー)のフォームを使ったシンプルな方法!
ネットサーフィンしていて、あれっ!これって自分でも作れるかもって思うことがありますよね。
そして、今回、画期的なものを見つけました。
そして試しにやってみました。
そしたらできましたー!!
なんとMyASP(マイスピー)のお申し込みフォームに画像を入れる方法がわかったんです。
作成方法
MyASP(マイスピー)のフォームに画像を入れ込むには、HTMLコードを使用する必要があります。
HTMLコード!一瞬難しいかなと思いましたが、やってみたら意外にも簡単でした。
以下の手順で入力するだけなので、ぜひ挑戦してみてください。
MyASP(マイスピー)のフォームに画像URLを直接埋め込む
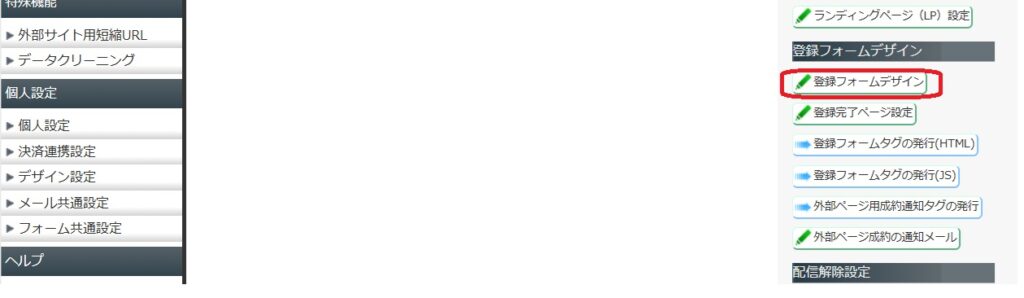
①MyASP(マイスピー)のフォーム編集画面を開く
シナリオ管理メニュー→登録フォームデザインをクリックする。

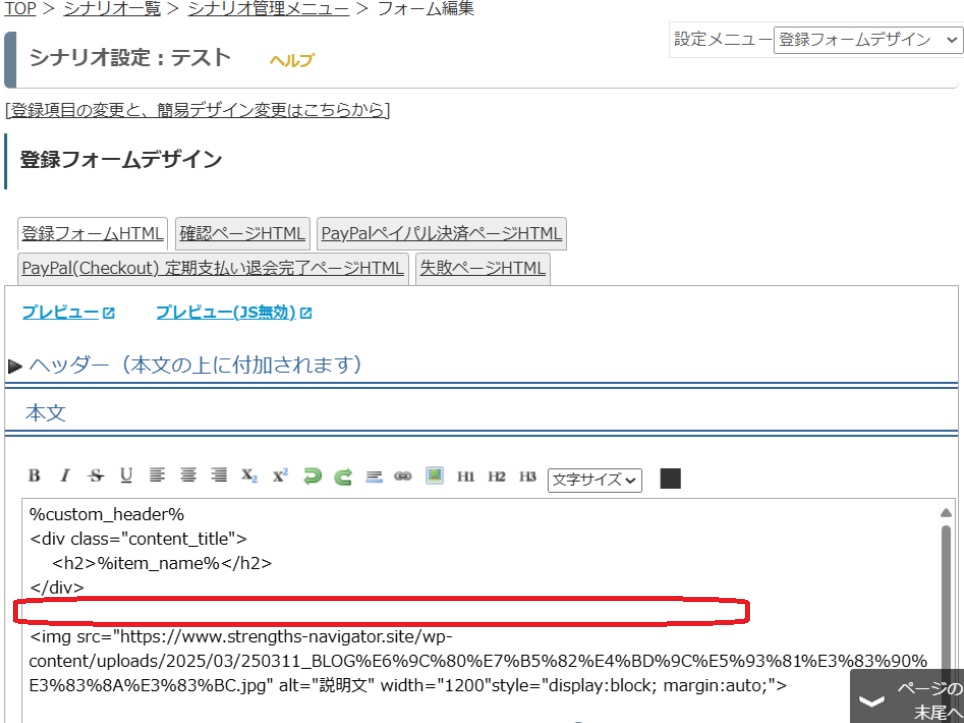
②「HTML編集」モードを使用する
登録フォームデザインが開いたら、赤印で囲ったところに、画像のURLを入れていきます。

③先ほどの赤囲み場所に、画像を表示させたいので、以下のコードを挿入します。
<img src="画像のURL" alt="説明文" width="300″ style="display:block; margin:auto;">
画像のURLの取得方法は、次の項目で説明していますので、いったん上記のコードを全部コピペします。
<img src="画像のURL" alt="説明文" width="300″ style="display:block; margin:auto;">
※ width="300″ の部分はサイズ調整用です。適宜変更してください。今回、300を1200に変更しました。
画像のURLの取得方法
画像のアップロードについて
MyASP(マイスピー)では直接画像をアップロードする機能がないため、画像は外部のサーバー(ブログやGoogleドライブ、画像アップロードサイトなど)にアップロードしてURLを取得する必要があります。
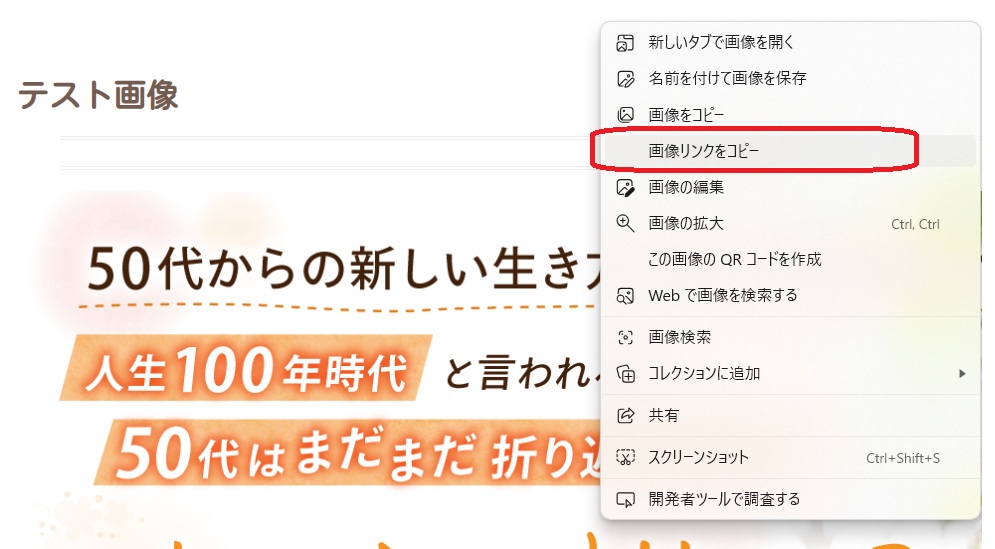
WordPressのブログを使ってみます。
ブログに添付している写真を右クリックして、「画像リンクをコピー」をクリックし、URLを取得する。
そして、先ほどのコードの「“画像のURL"」に、画像のURLを貼り付けて「変更する」をクリックする。

作成した画像付きフォーム
まるでLP(ランディングページ)に見えます。

画像の取得方法まとめ
1.ブログやWordPress → メディアライブラリにアップロードしてURL取得する。
2.Googleドライブ → 公開リンクを取得して使用する。
2つの方法があるので、あなたもお試ししてみてはいかがでしょうか!!
作り方次第では、簡単にLPができてしまうことがわかりました!!
Canba(キャンバ)でLPページを作って、先ほどの手順で複数枚貼り付けたら、結構良いLPが作れるんじゃないかと想像が膨らみました。
やばいです。応用できそうだと思ったらワクワクしてきました。