Luxeritas(ルクセリタス)特有の仕様?SNS投稿画像とアイキャッチ画像との不一致
WordPressのテーマであるCocoon(1つ目のブログで使用)の場合、アイキャッチ画像に設定した画像は、FacebookなどのSNSの投稿時の画像にも使われています。それが標準だと思っていましたので、何の疑問を持たずに、Luxeritas(ルクセリタス)(2つ目のブログで使用)で作成した記事をSNSに発信していました。
ところが、ふと流れてきた自分の投稿を見てみると、アイキャッチ画像と違う画像がついているではありませんか?ビックリして調べることにしました。
アイキャッチ画像とは?
ブログ記事の最初に表示される目を引くための画像のことです。投稿一覧やSNSへの投稿などにも使われる大切な画像です。
どんな記事が書かれているかを印象づける効果的なアイキャッチ画像が設定されていると、興味を惹かれた方がブログを見に来てくださる確率が上がっていくことでしょう。
この現象は、Luxeritas(ルクセリタス)特有の仕様?
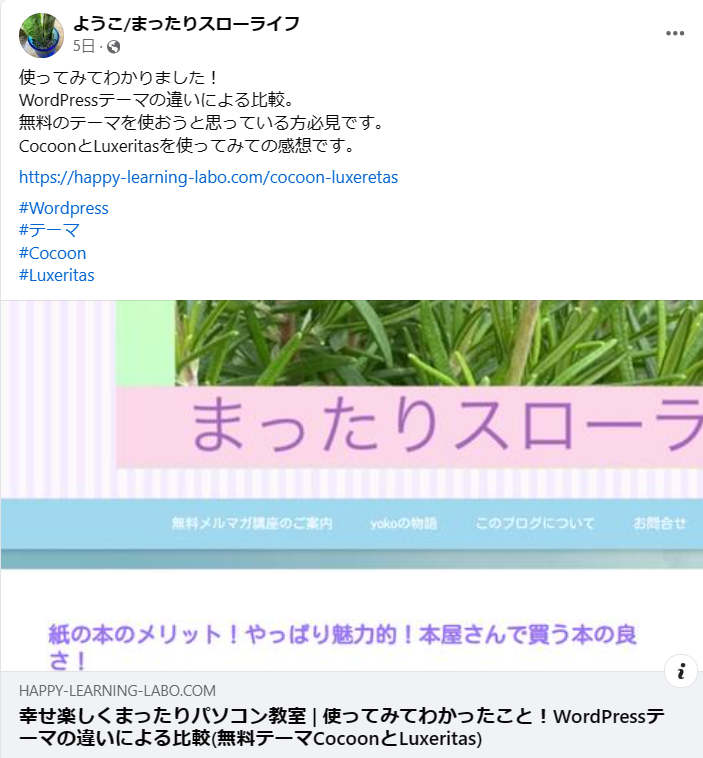
下の画像はFacebookの投稿画面です。調べてみたら、ここに写っている「まったりスローライフ」という文字が書かれている画像は、本文の中ほどで使用している画像です。アイキャッチ画像には使用していません。自分で意識して設定もした覚えもありません。なぜでしょうか?
ちなみにSlackなどにも同じ画像が表示されています。

Luxeritas(ルクセリタス)の記事内も調べまくり、色んなサイトも調べてみました。
どこにあった?ここにあった!OGP画像
投稿記事本文の一番下を見ると、OGP画像というところに同じ画像が出ているではありませんか。自分では設定していません。調べてみました。
OGP画像とは?
OGP(Open Graph Protocol(オープングラフプロトコル))とは、SNSやでWebページがシェアされた時、タイトル、画像、URL、説明文が表示される仕組みのことだそうです。
そして、Luxeritas(ルクセリタス)の機能設定により、下書き保存をすると、最初に投稿した画像が自動的にOGP画像として自動的に設定されるらしいこともわかりました。
この機能のおかげで画像付きのブログの紹介がSNSでできるんだと感謝するとともに、知ることが大事って改めて思いました。
「画像を設定」をクリックして、アイキャッチ画像と同じ画像を設定しました。

OGP設定の確認
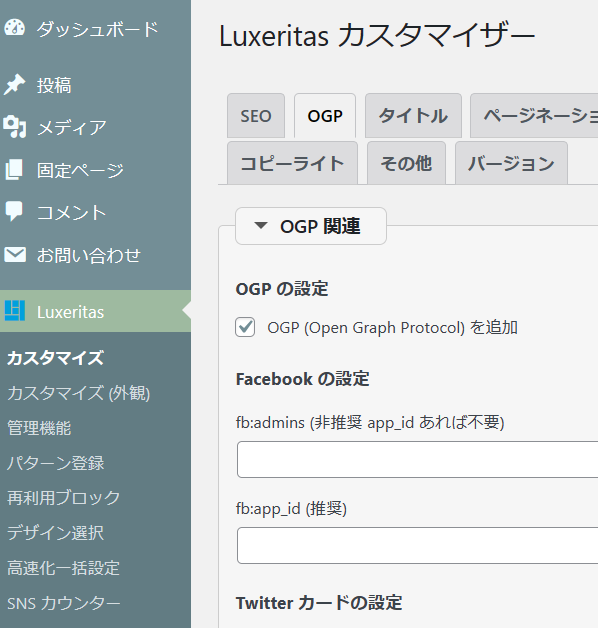
更に調べると、ダッシュボード→Luxeritas→OGPというタグがあり、見てみるとOGP関連とあります。
「OGP(Open Graph Protocol)を追加」にチェックが入っていることで、設定されているんだと改めて確認できました。
逆に「OGP(Open Graph Protocol)を追加」にチェックが入っていないと、SNSで画像が表示されないということになるんだと思います。

アイキャッチ画像とOGP画像を同一にして効率よく設定するには
Luxeritas(ルクセリタス)の仕様を逆手にとり、新規に投稿記事を作成する時は、まずはアイキャッチ画像を先に入れて一度下書きに保存し、その後、本文中の画像を追加するよう心掛けていこうと思いました。
もし同じ悩みをされている方は、参考にしてみてくださいね。
ブログ作成やパソコン関連で、お悩みご相談がある方は、お気軽に教えてくださいね(お問い合わせはこちら)。
最後までお読みいただきありがとうございました。