ワードプレス スマホ用のヘッダーメニュー表示の作り方
こんなことありませんか?
ワードプレスでブログを作成していて、ブログの上部のヘッダーのメニューが、パソコンだと上手く表示されるのだけど、スマホで見ると細く表示されたり、横に伸びたりして上手く表示されない。
スマホで上手く表示されるよう修正していきましょう。
グローバルメニュー(ヘッダーメニュー)とは
ページ上部に表示される案内ボタンです。
どのページにも表示されるので、サイトの訪問者がスムーズにサイト内を移動できる利便性があります。
また、運営者側から見ると、閲覧してほしいページに誘導するのにも役立ちます。
モバイル用のヘッダーを作成する
テーマはCocoonの場合です。
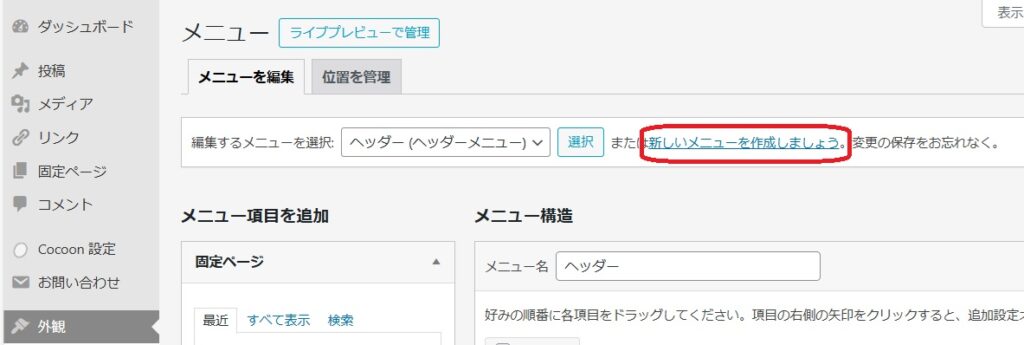
ダッシュボード→外観→メニューをクリックし、新しいメニューを作成しましょう。をクリックする。

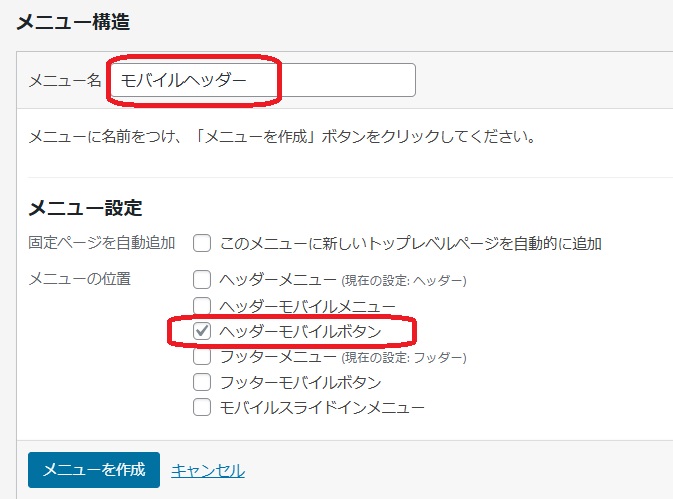
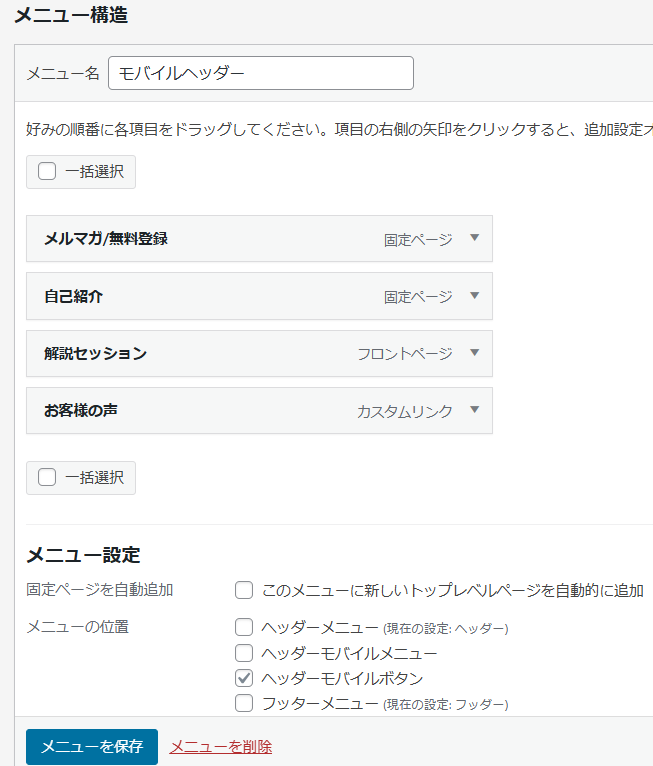
メニュー構造のメニュー名に、わかりやすい名前を入力する。今回モバイルヘッダーにしました。
メニューの位置はヘッダーモバイルボタンにチェックを入れて、メニューを作成をクリックする。

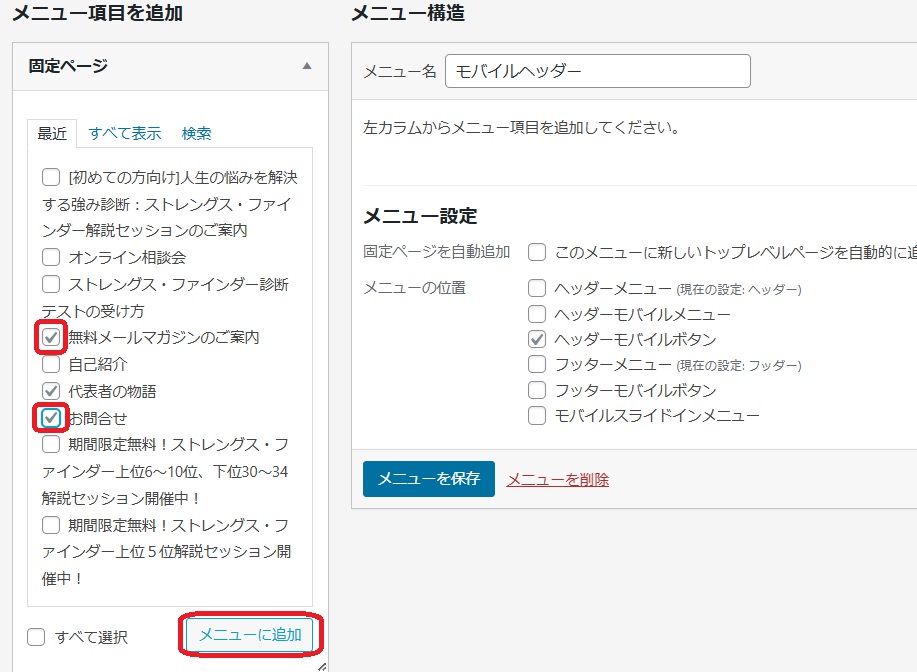
入れたい項目にチェックを入れて、メニューに追加をクリックします。
モバイルの場合は幅もスペースも小さいので、項目数や文字数は少なく、絞った方が訪問者にとっては見やすいと思います。

追加出来たら、長い文言の場合は短縮した文字にする方がベストです。
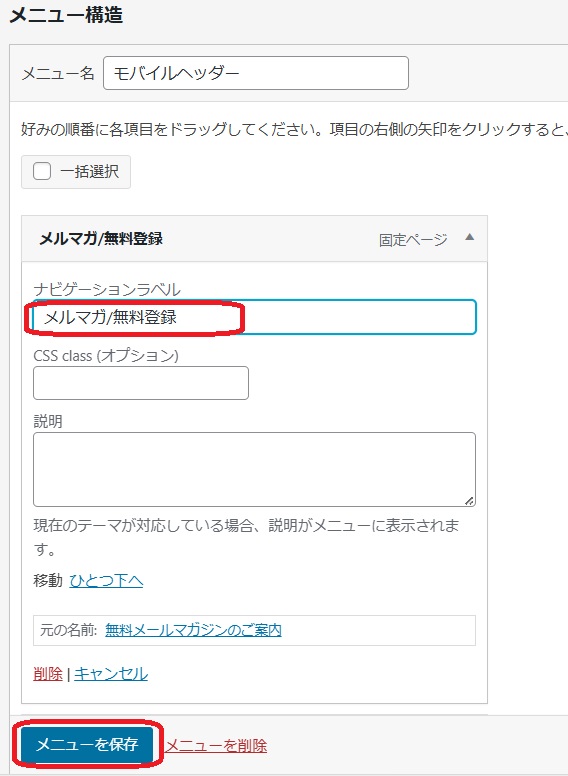
変更したい場合は、ナビゲーションラベルの名称を変更します。
ここでは「無料メールマガジンのご案内」だったのを「メルマガ/無料登録」に変更しました。
すべてを修正し終わったらメニューを保存をクリックします。

固定ページ以外でも追加することができます。
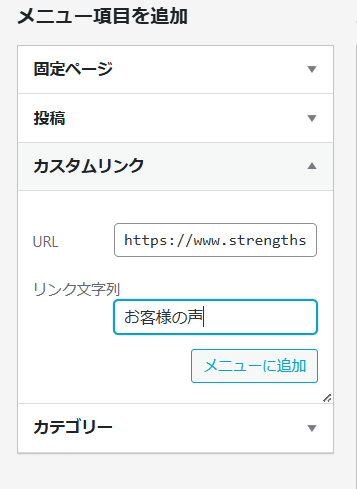
例えば、お客様の声を入れてみましょう。
カスタムリンクを選択し、該当のURLとリンク文字列を入力して、メニューに追加をクリックします。

入力し終わったら、メニューに追加をクリックします。

メニューの位置を管理しましょう。ヘッダーモバイルボタンの指定されたメニュー欄をモバイルヘッダーを選択します。

追加されたかどうかスマホから見てみましょう。

こんな感じに作れました。
スキンによって多少位置や表示方法が違うと思いますが、ぜひ試してみてくださいね。
Seasonスキンの場合
Seasonスキンの場合は、上記やり方では表示が上手くいきませんでした。
色々試したところ、こうすれば良さそうです。
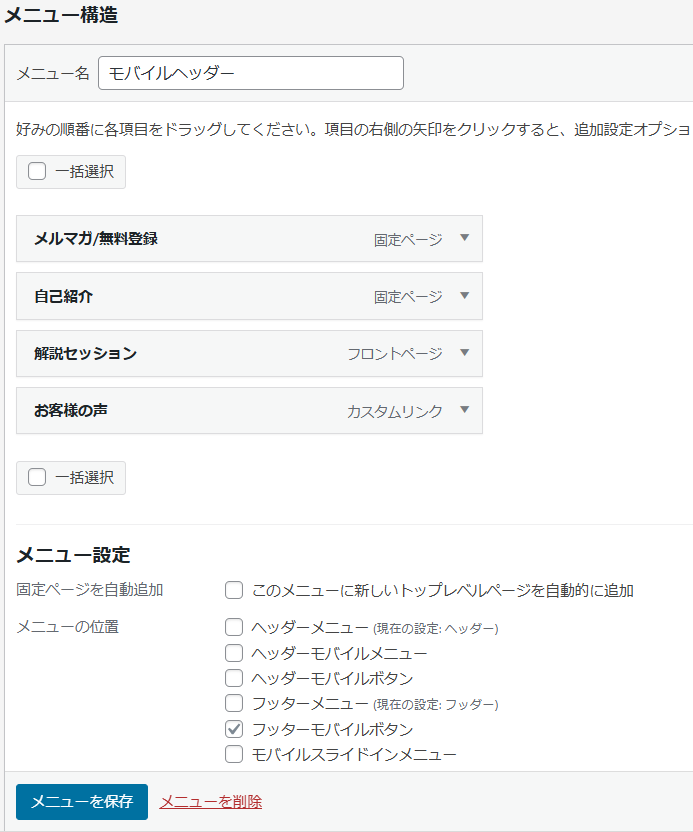
モバイルヘッダーのメニューの位置をフッターモバイルボタンにチェックを入れて、メニューを保存をクリックする。

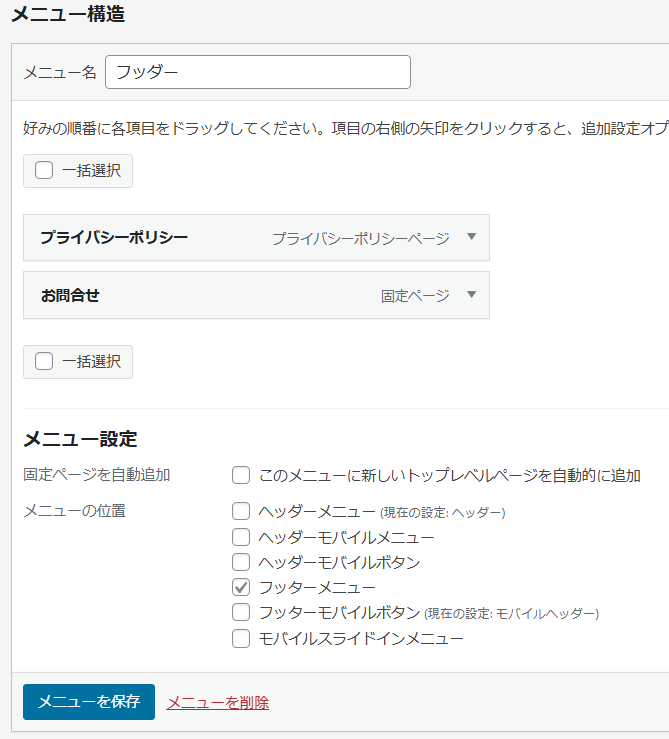
フッダーのメニューの位置をフッターメニューにチェックを入れて、メニューを保存をクリックする。

まとめ
サイト訪問者は、モバイルで見ることが多いですので、モバイルでどう見えているかを確認するのは大事だと改めて気づきました。
ついついパソコンで作業しがちの為、良い気づきになりました。ありがとうございました。