ワードプレスのどんなテーマでもOK!メルマガ登録フォームの色合いなどカスタマイズをする方法
先日書いた記事、どうしてもCocoon以外のテーマでもできないものかと試行錯誤したところ、他のテーマでもできることがわかりました!!
先日書いた記事は以下にリンク貼ってます。
クラシックで作るやり方は同じですが、ただ違うのはテーマによって枠囲みする種類が違っただけです!!
もちろんプラグイン不要です。
プラグインは、多く入れすぎるとサイトが重くなったりリスクもあるので少なくしたいですものね。
ですから、これを発見した時の嬉しさは超やばかったです!!
嬉しい!!やったぁ~って感じで歓喜しました。
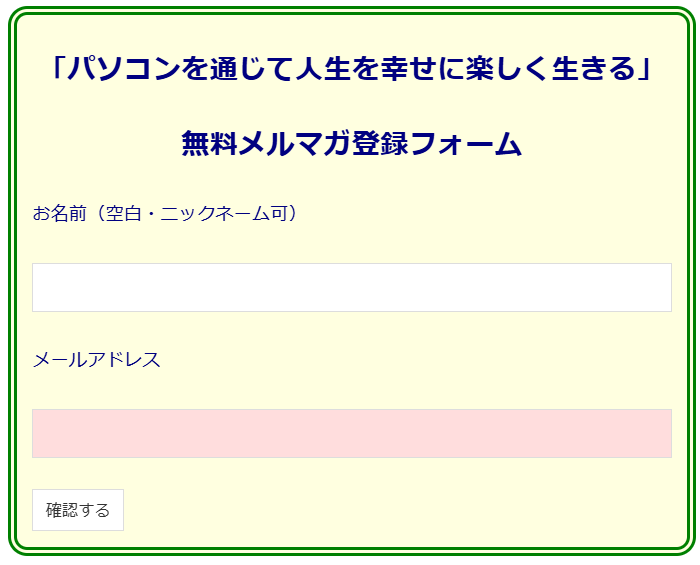
以下の画像は、テーマがLuxeritas(ルクセリタス)です。
Luxeritas(ルクセリタス)の場合は、枠線ブロックというのを使ったらこんな感じになりました。
ということは、テーマがSWELLや賢威とか他のテーマでも枠線の中に入れ子できるブロックであればできそうです。
いかがでしょうか?なかなか良い出来だと思いませんか?
幅も変更できますし、配置や色合いも変更できます。

メルマガ登録フォームのカスタマイズ方法
サイト型のトップページの一番下に作るイメージで作ります。
ダッシュボード→固定ページ→新規追加をクリックします。
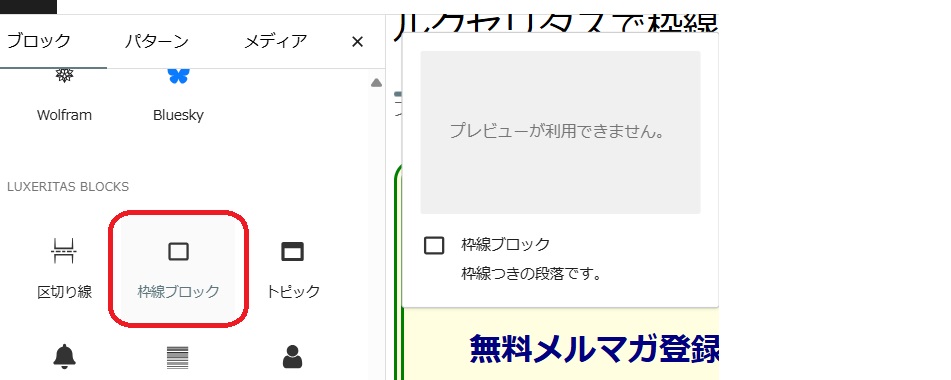
枠線ブロックをクリックします。

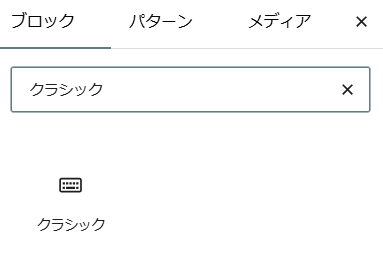
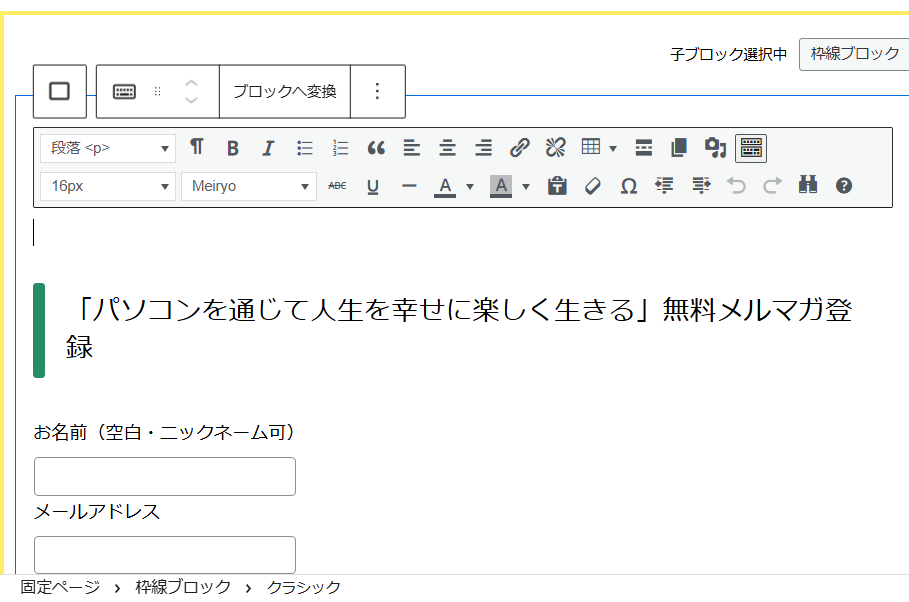
枠線ブロックを選択したままでクラシックを選択する。

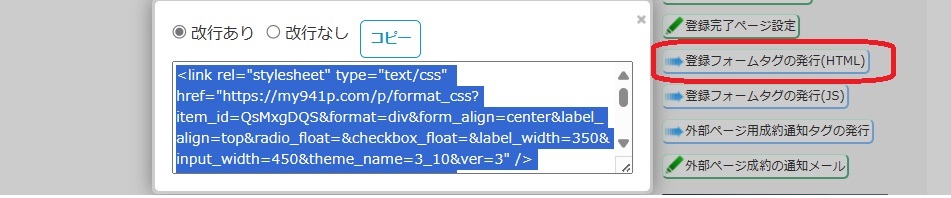
マイスピーを立ち上げ、入れたいシナリオを選択して、TOP > シナリオ一覧 > シナリオ管理メニューをクリックします。
登録フォームタグの発行(HTML)をクリックします。コピーをクリックします。

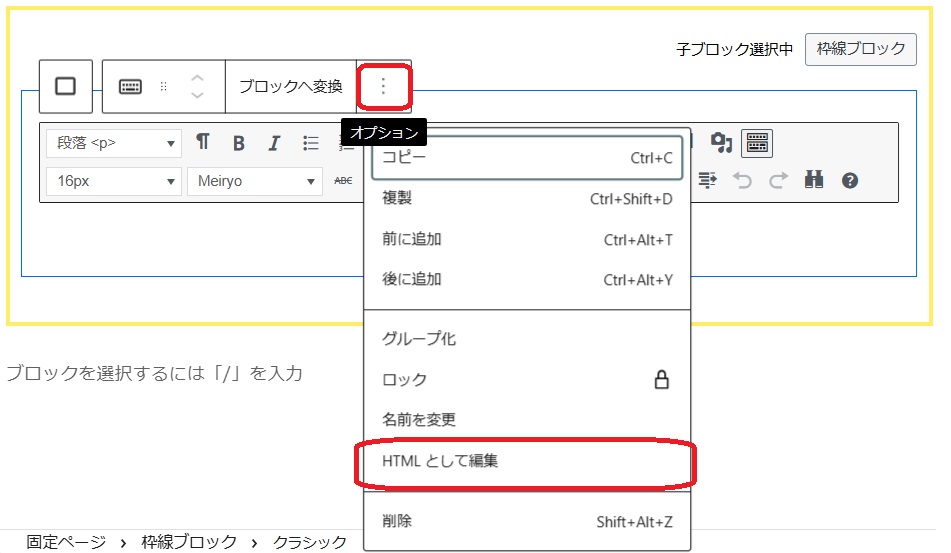
ルクセリタスの画面に戻り、枠線ブロックの中のクラッシックを選択して、縦3つのドットをクリックします。
HTMLとして編集をクリックします。

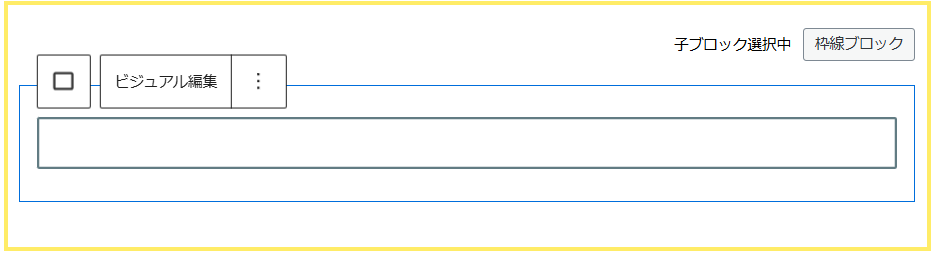
するとこういう状態になるので、マイスピーからコピーしてきたものをペーストします。

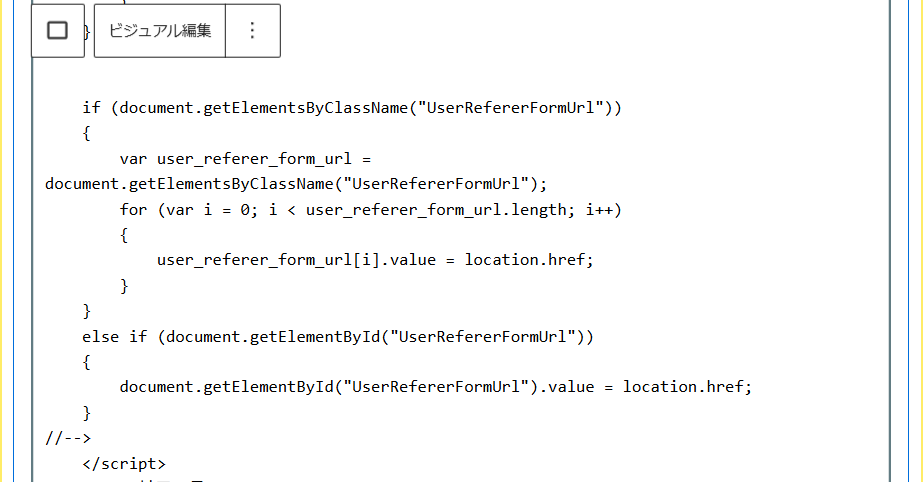
ペーストした状態です。

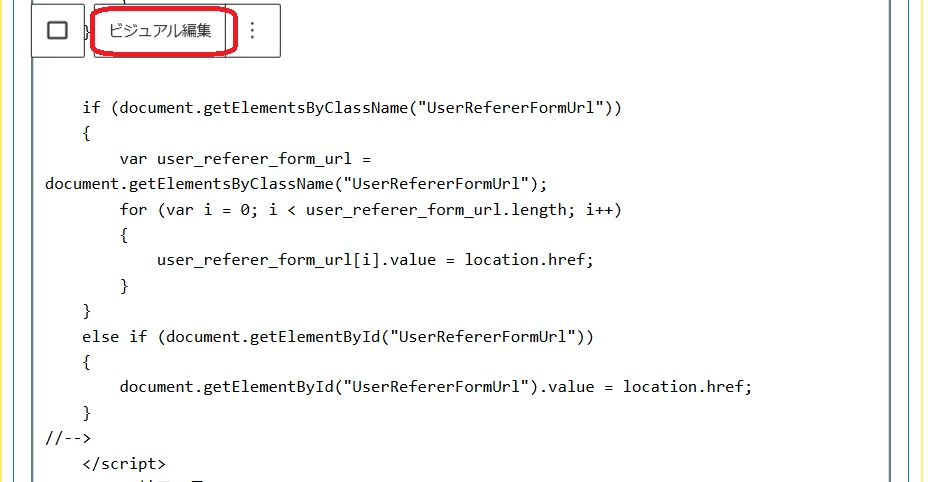
沢山の羅列がありますが、それはいじらずにビジュアル編集をクリックします。

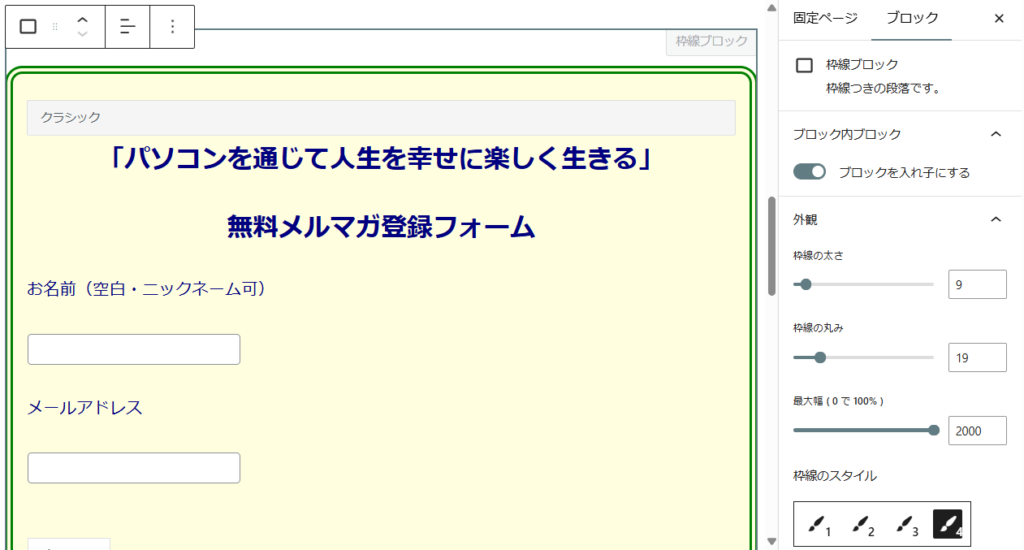
すると以下のような状態になります。

枠線ブロックを選択して、ブロック内の外観で枠線の太さや、丸み、幅などを変更します。
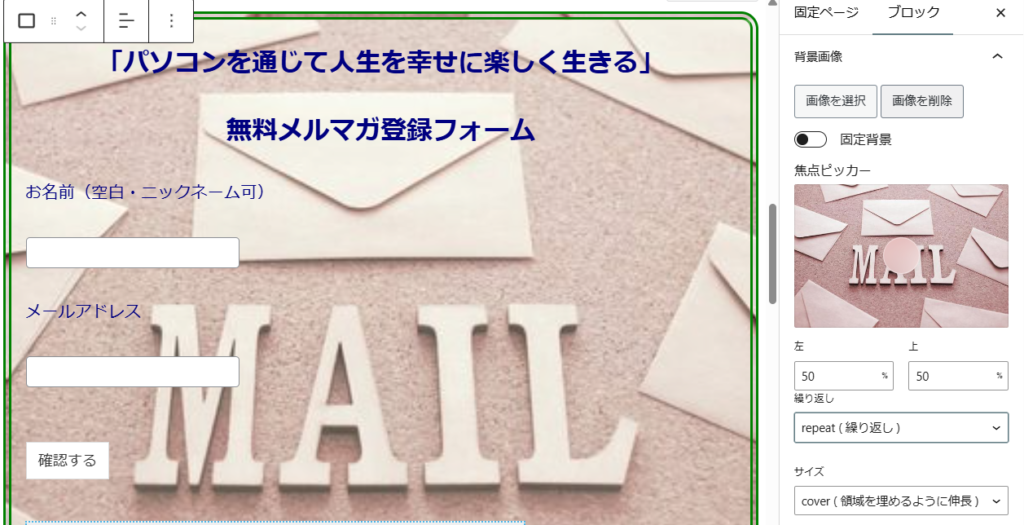
ルクセリタスの場合、もっと下の方を見ていくと背景画像や色指定もできます。

背景画像を入れた場合こうなりました。素敵ですね。

まとめ
色々やってみると自分のオリジナルができそうでワクワクしました。
テーマごとに若干設定できるものが違うと思いますが、プラグインなしでできるというのは魅力的ではないでしょうか?
ご参考になれば幸いです。
今回のやり方は、マイスピーのメール機能はそのまま使って、ワードプレスに埋め込む際にデザイン性を高く、かっこよくカスタマイズができないかと試行錯誤しました。
そして、サイト型のトップページでワンクリックでメルマガ登録ができるようすることを、目標としてやってみました。
ウィジェットに入れる方法も判明したので、記事に書きました。詳しくはこちらをご覧ください。
これ以外で、他のサイトを調べましたがマイスピーではないメール機能だと、多種類のデザインがあったりしました。あとは、プラグインはちょっとわかりにくいものも。
CSSなどは、もっと専門的に学ばべばやれそうだなと可能性も見受けられました。
もし、作りたいけどわからないという方が多くいらっしゃったら、一緒に作る機会を設けてもいいかもと思っているとこです。