ワードプレス テーマCocoon(コクーン)の再利用ブロック作成方法
これで自分仕様のメルマガ登録フォームをブログに作れる!!
一緒にデザインのレベルアップをしましょう!!
今回のミッションは、ワンクリックでメルマガに登録できる登録フォーム(色彩を自分だけのカテゴライズしたオリジナルの登録フォーム)をウィジェットに入れ込む方法を見つけることに挑戦です!
それではチャレンジしてみましょう!
前回の記事では、テーマ Luxeritas(ルクセリタス)にて、ワンクリックのメルマガ登録フォームをウィジェットに入れる方法を記事にしました。
前回の記事はこちら↓
Luxeritas(ルクセリタス)独自機能なので、他のテーマでは、手順がそのまま使えません。
そこで、独自機能の無さそうなテーマ Cocoon(コクーン)で試しにやってみることで、他のテーマを使用されている方にとっても、応用できるのではと思いチャレンジしてみました。
再利用ブロック作成方法
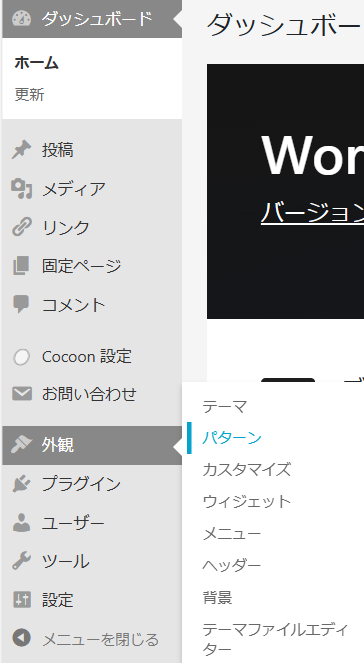
ダッシュボード→外観→パターンをクリックします。

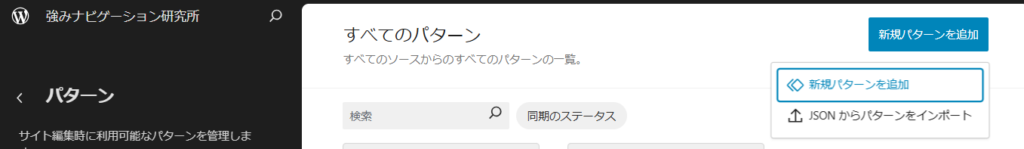
新規パターンを追加をクリックします。

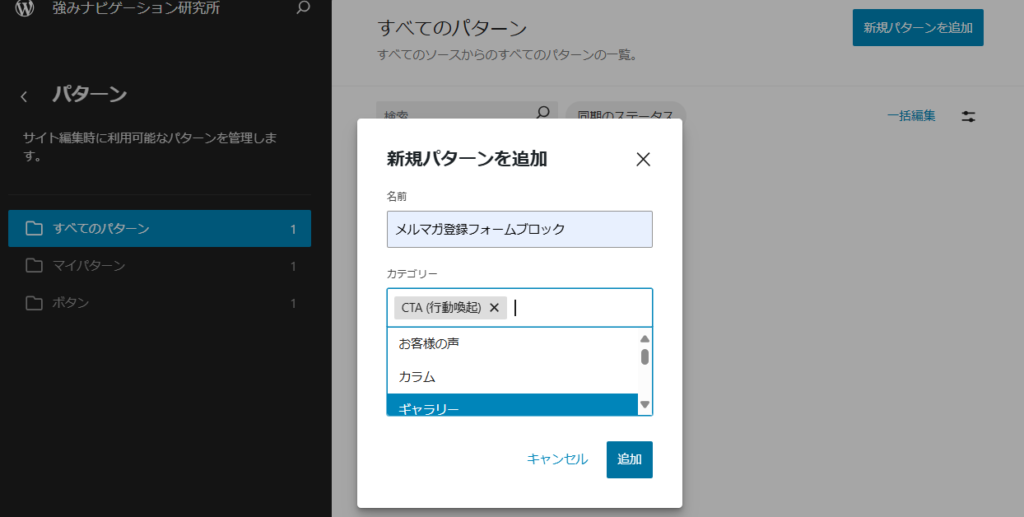
名前に任意のわかりやすい名前を入力します。カテゴリーを選択し、追加をクリックする。

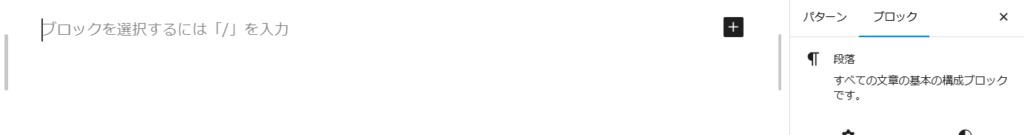
この状態に切り替わりますので、ここへ作りたい形に作っていきます。

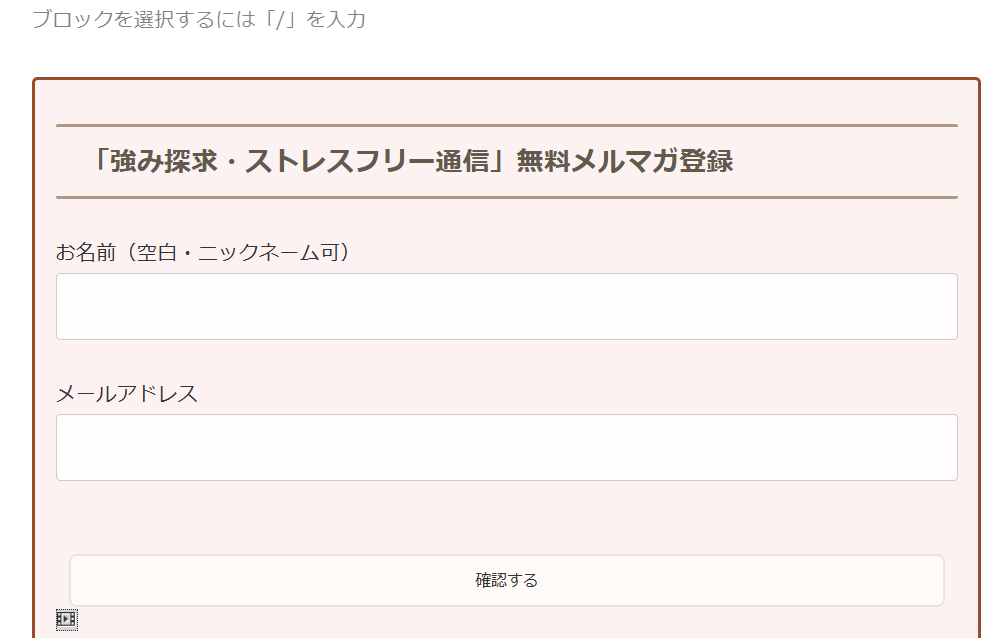
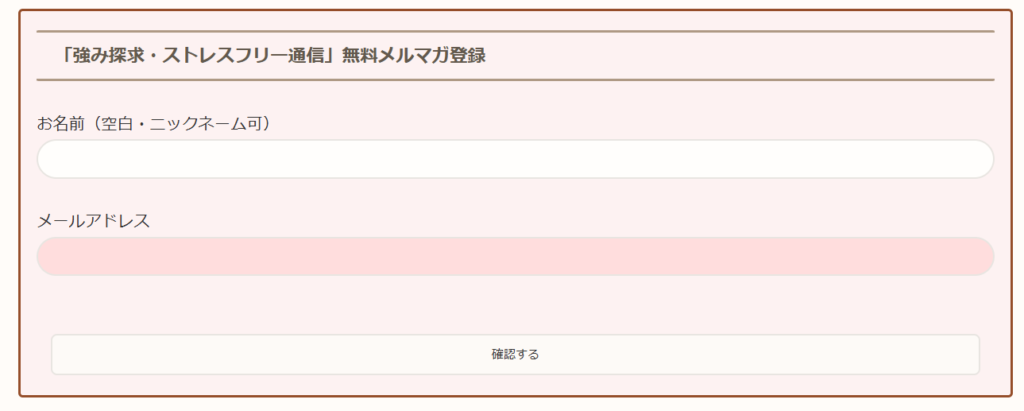
例えばこんな感じに作ってみます。
この作り方は、こちらを参考にしてみてください。

ウィジェットへの貼り付け方法
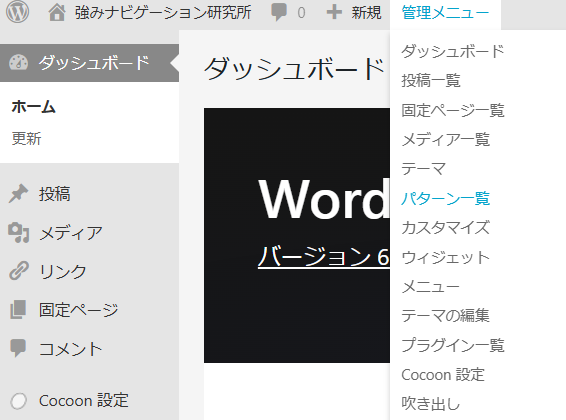
管理画面の上にある管理メニュー→パターン一覧をクリックします。

パターン一覧が表示されます。ショートコードをコピーします。

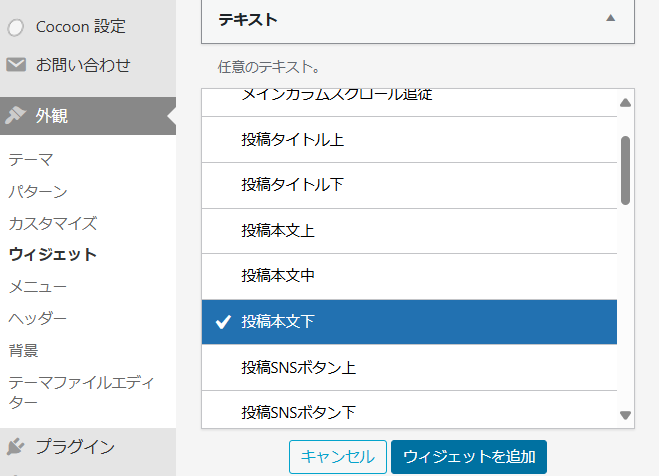
テキストを選択。投稿本文下を選択し、ウィジェットを追加をクリックします。

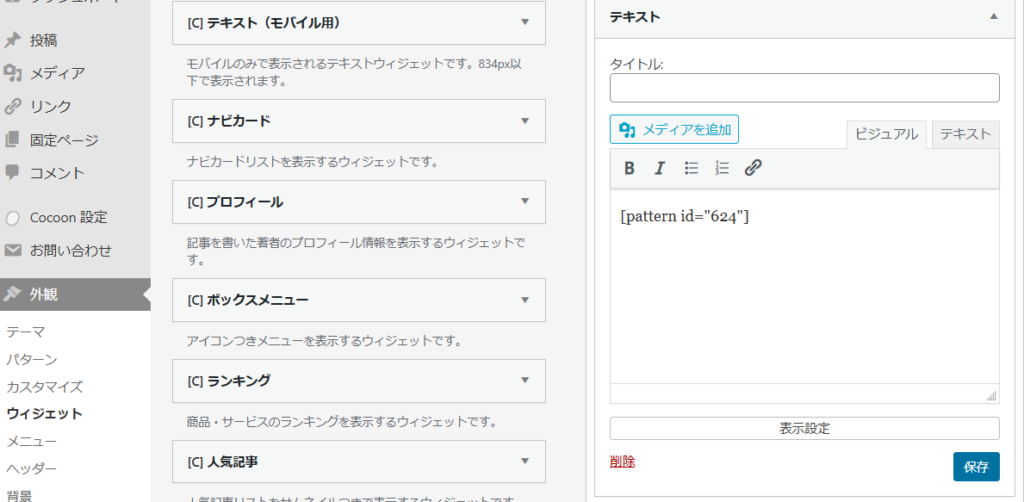
先ほどコピーしたショートコードをテキストにペーストして、保存します。

早速、投稿本文下を確認したら、貼り付いてました!!うぁ~!嬉しいです。

Cocoonを開発運営するわいひらさんのブログを参考にさせていただきました。
ありがとうございます。