ワードプレス テーマCocoonのアピールエリアを使ってみよう
こんなことありませんか?
メルマガを配信しているんだけど、なかなか登録してくれる人がいない。
わかります。
登録したくなるブログの構成とかあるのかなと色々いじっていたら、アピールエリアというものがあることに気づきました。
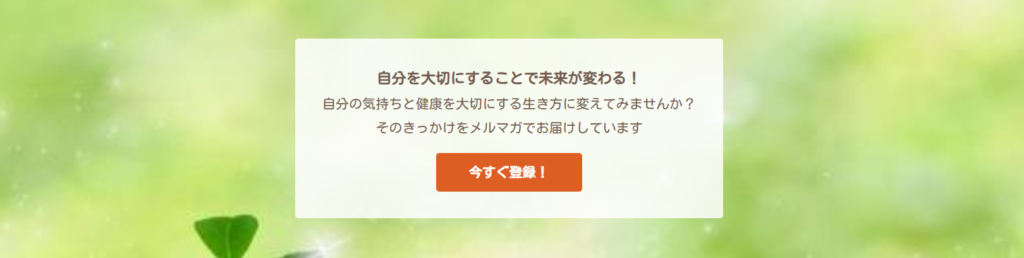
早速作ってみました。こんな感じです。

アピールエリアとは?
アピールエリアとは、サイト訪問者に対して、注目してほしい部分を強調してアピールするエリアです。
ダッシュボード→Cocoon設定→アピールエリアをクリックする。

下の方を見ていくと、色々項目が出てきました。
アピールエリアの表示は、表示したいページを選択することができます。全ページで表示~固定ページのみで表示まで、お好みに合わせて選択します。
高さは表示したい高さです。200〜800pxを選択可能です。今回400にしてみました。
エリア画像は、エリア背景に画像を表示したい場合に使います。
エリア背景色では、背景の色を設定できます。
今回私は、ダッシュボード→外観→背景で背景画像を入れたので、ここでは設定しませんでした。

更に見ていきます。
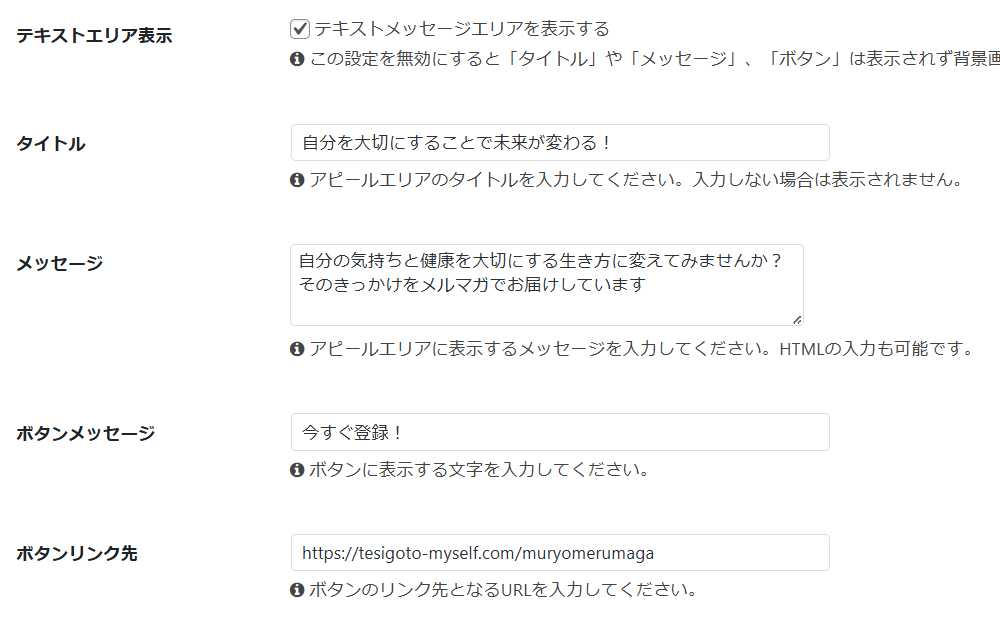
テキストエリア表示のテキストメッセージエリアを表示するにチェックを入れます。
タイトルとメッセージに入れたい文章を入れます。
ボタンメッセージは、ボタンに表示したい言葉を入力します。
ボタンリンク先は、URLを貼り付けます。
ボタンリンクの開き方は、新しいタブを開くを選択しました。
ボタン色は、好みの色を選択します。
設定し終わったら、変更をまとめて保存をクリックして出来上がりです。


以外に簡単にできましたので、チャレンジしてみてはいかがでしょうか?