[WordPress]プラグインBeaver Builderのエラー対策(Cocoonの場合)
WordPressのサイトで、LP(ランディングページ)を簡単につくりたいって思ったことありませんか?
探してみたところなかなか良さそうなものを探し当てたのでインストールしてみました。
ところがWordpressのテーマ「Cocoon」にて、プラグイン「Beaver Builder」をインストール後、はじめようとしたら、編集画面にならないというエラーが起きました。
色々サイトを調べてみたのですが、全くわからなかった為、試しにチャットGPTに聞いてみました。
なんとすんなり回答してくれて、やってみたらエラーが解消されましたので、解説していきます。
Beaver Builder(ビーバービルダー)とは?
Beaver Builderとは、WordPressで直感的にウェブサイトを作成できるドラッグ&ドロップ式のページビルダープラグインです。
コーディングの知識がなくても、視覚的にデザインを調整できるため、初心者から上級者まで幅広く利用されています。
有料版もあるのですが、無料版でもLP(ランディングページ)などが制作できるすぐれもの。
主な特徴
・直感的な操作性:ドラッグ&ドロップで簡単にページを構築できます。
・豊富なデザイン要素:テキスト、画像、動画、ボタンなど、多彩なモジュールを利用可能です。
・レスポンシブデザイン対応:スマートフォンやタブレットでも美しく表示されるサイトを作成できます。
・テンプレートの活用:プロがデザインしたテンプレートを使って、素早く高品質なページを作成できます。
無料版と有料版の違い
無料版の特徴
固定ページのデザイン編集:固定ページのみデザイン編集が可能です。 テンプレートが少ないです。
有料版の特徴
投稿記事のデザイン編集:固定ページに加え、投稿記事のデザイン編集が可能です。
デザインテンプレートの利用:プロがデザインしたテンプレートを使用できます。
追加モジュールの利用:無料版では利用できない高度なモジュールが使用可能です。
サイト全体のデザイン編集:Webサイト全体のデザイン編集が可能です。
ダウンロード方法
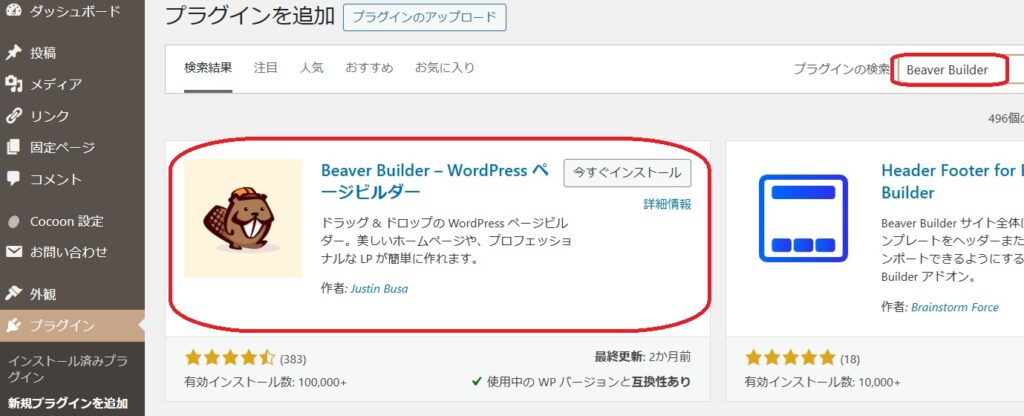
ダッシュボード→プラグイン→新規プラグインを追加をクリックします。
プラグインの検索欄に「Beaver Builder」と入力します。
「今すぐインストール」をクリックし「有効化」します。

この後、エラーが起きました。編集画面にならないのです。
エラー対策
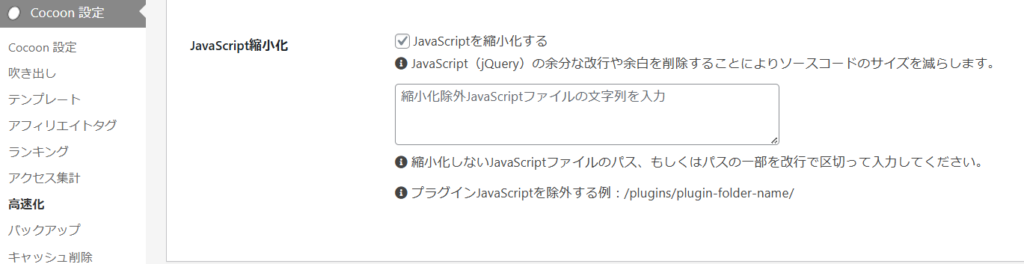
ダッシュボード→Cocoon設定→高速化をクリックします。
JavaScript縮小化の「JavaScriptを縮小化する」チェックを外し「保存を変更する」をクリックします。

すると、編集画面になりました。エラーが解消されました!良かったです。
無料版Beaver Builderの画面
実際に作ってみます。
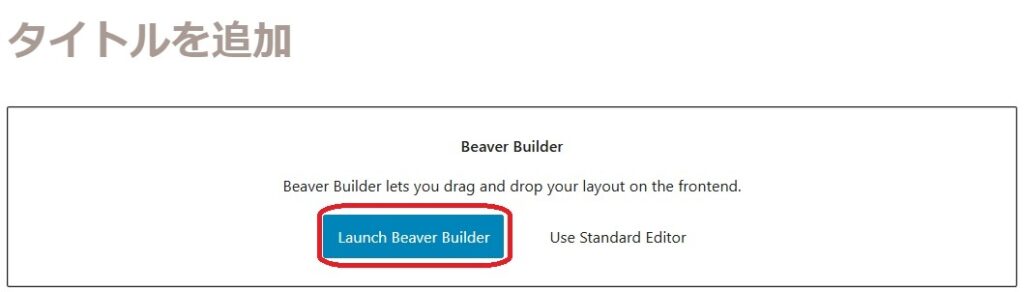
固定ぺージ→新規固定ページをクリックします。
「Launch Beaver Builder」をクリックします。
ちなみに「Use Standard Editor」を選択すると、通常の固定ページの作成になります。

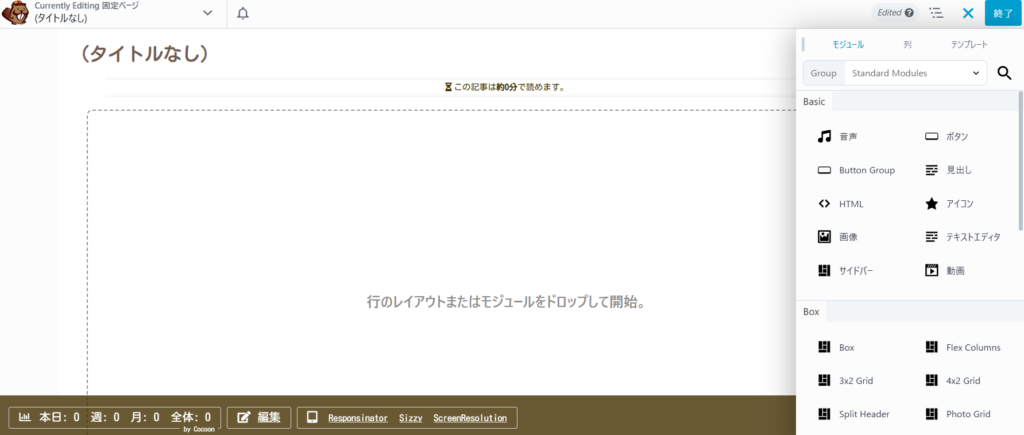
モジュールには、音声や、ボタンなど様々なものが並んでいます。
これをドラッグアンドドロップすることで簡単に配置することができます。

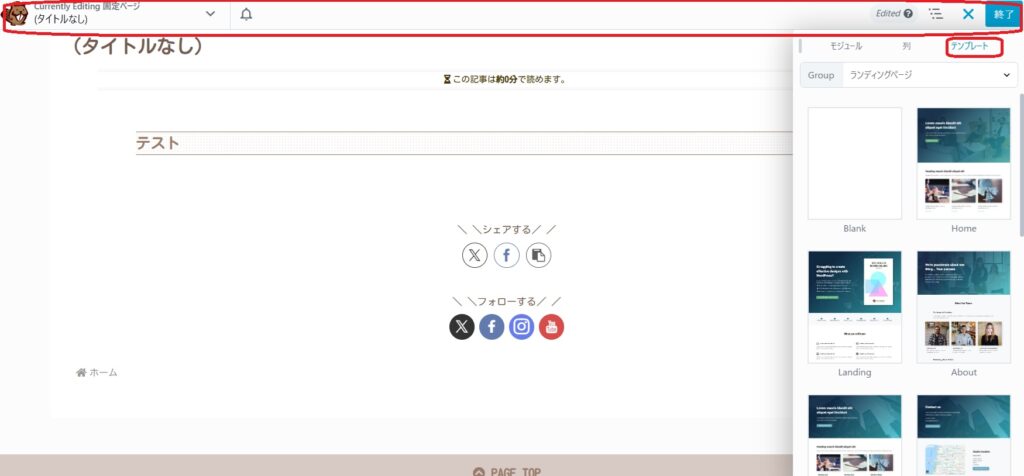
そしてランディングページなどのテンプレートが種類が少ないですがありました!!嬉しい!!

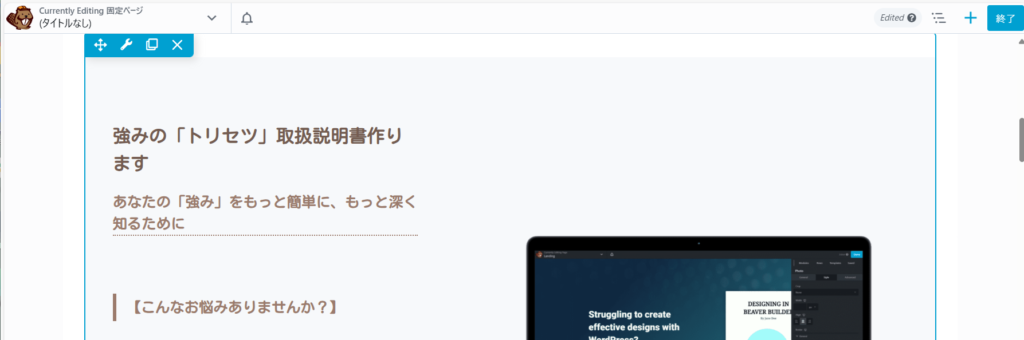
試しにランディングページのテンプレートを使って、文字だけ入れてみました。
これは可能性が広がりますね。楽しいです~!!

まとめ
今回実際やってみてわかったのは、Beaver Builderと相性の良いテーマがあるということですね。
Cocoonの場合は上記のエラー対策をしたら使えるようになりましたが、テーマ「Luxeritas」だとエラーを起こさず、すんなり使うことができました。
無料版に向いている方
・すでにWordpressにテーマを入れていて、固定ページだけレイアウトを変更したい。
・ブログのTOPページをテーマとは違うレイアウトにしたい。
こんな方にオススメかと思いました。
Beaver Builderの無料版のは、一部のページだけレイアウトを変えたいという時に便利ですね。
まさに私これをしたかった~。色々チャレンジしてみようと思います。
投稿記事のデザインやもっと高度な機能を求める場合は、有料版の利用を検討するのが良さそうですね。
まずは無料版で操作性を試してみて、必要に応じて有料版へのアップグレードを検討すると良いと感じました。