スタイリッシュに!メルマガ登録フォームを美しく配置するアイデア
ワードプレスでブログを作って、メルマガを始めたばかりの方、こんなお悩みありませんか?
メルマガ登録フォームを作ったのだけど、なんかダサくてこれじゃ登録してもらえないかも?
もっとスマートに、登録ボタンを配置しちゃったりして、かっこよくしたいな。
わかります。私もそうでした。
今まではこんな感じでした。
ビフォー
ブログ本文下に、こんなふうに作ってただけでした。

アフター
テキストに画像を貼りリンクさせる方法
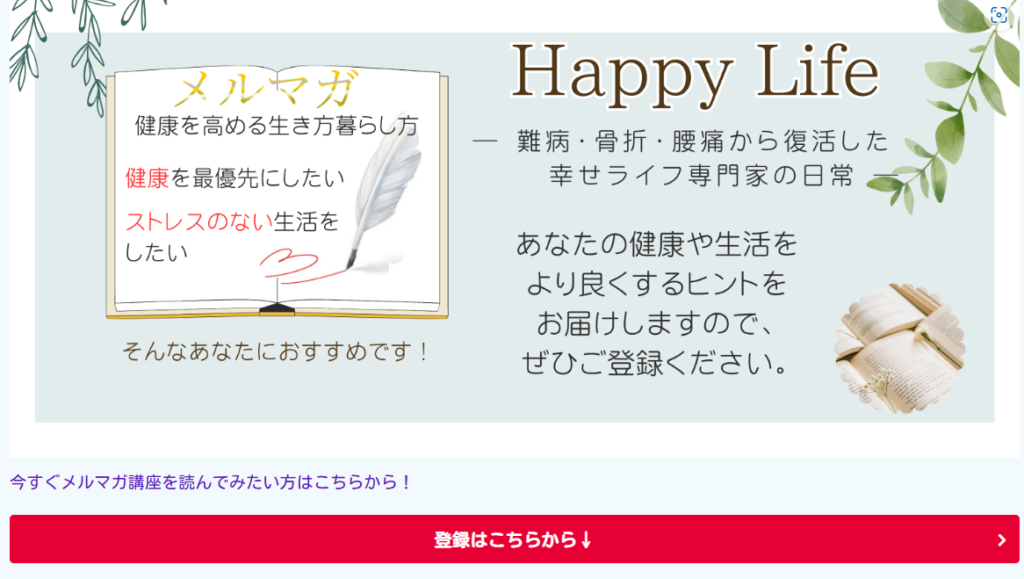
スマートにできないものかと試行錯誤しました。こんな感じで作ってみました。
この画像をクリックすると、メルマガの申し込みができるようにリンクを貼っています。

ダッシュボード→外観→ウィジェットをクリックします。
配置したい場所(今回は本文下)に、テキストを選択し、ウィジェットを追加をクリックします。
メディアを追加をクリックして、貼り付けたい画像(今回はCanbaで作成した画像)を挿入します。
🔗リンクの挿入/編集をクリックして、リンク先のURLを貼り付けます。
↵ボタンをクリックして、保存をクリックします。
画像の大きさや中央揃えなどの配置を、微調整したい場合は、編集し変更することができます。

ワードプレスのテーマCocoon(コクーン)のCTAボックスを活用する方法
下の画像は、ワードプレスのテーマCocoon(コクーン)の場合の画像です。
ブログ本文下にこのような感じで作ってみました。
CocoonにはCTAボックスというものがあります。CTAとは、「Call To Action(コール トゥ アクション)」の略称で、日本語では「行動喚起」という意味です。

CTAボックス作成方法
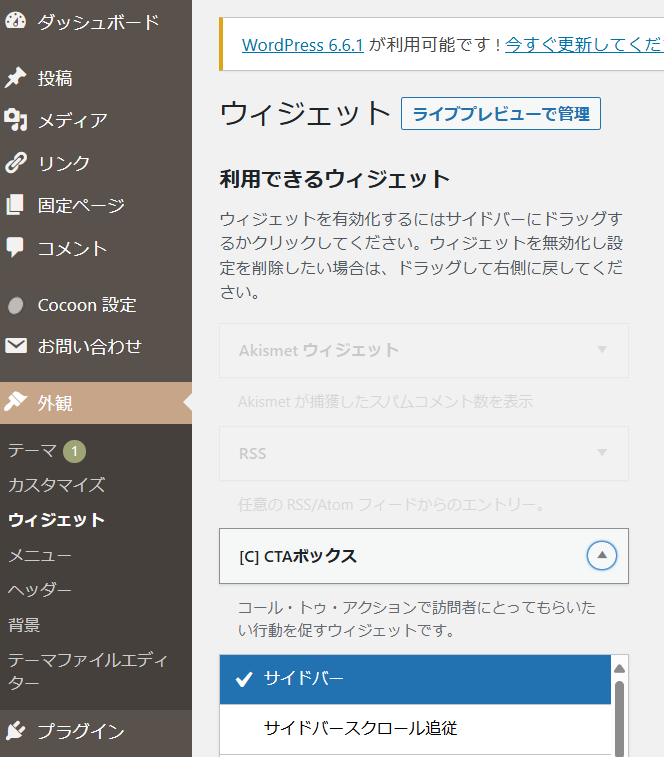
ダッシュボード→外観→ウィジェットをクリックします。
CTAボタンを配置したい場所(今回は固定ページ本文下)に、CTAボックスを選択し、ウィジェットを追加をクリックします。

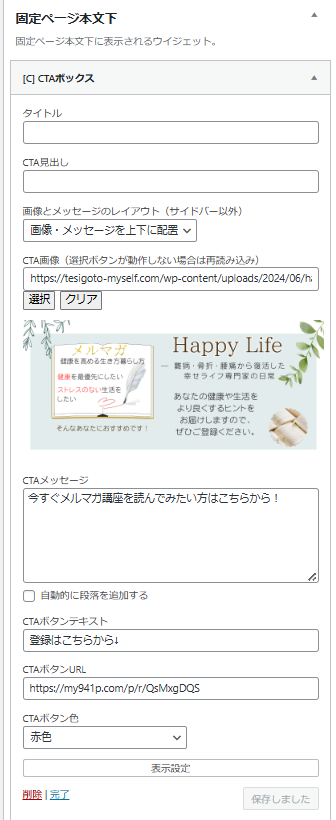
今回は以下の画像のように入力しました。
CTA画像の欄には、アップしたい画像のURLを貼ってください。
CTAボタンURLの欄には、マイスピーのリンク先のURLを貼ってください。

CocoonのCTAボックスを使った方法は以上です。
サイドバーにCTAボタンを作成する方法
同様にCocoonのCTAボックスをサイドバーに配置する方法も、参考に載せておきます。

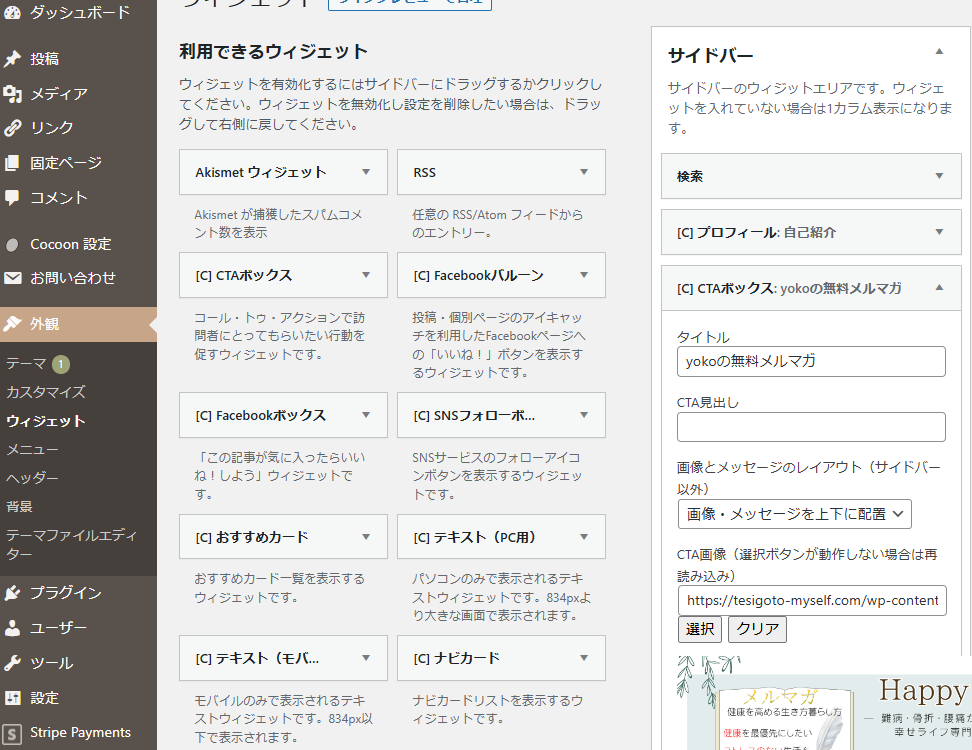
ダッシュボード→外観→ウィジェットをクリックします。
CTAボタンを配置したい場所(今回はサイドバー)に、CTAボックスを選択し、ウィジェットを追加をクリックします。


尚、Cocoon(コクーン)以外でも、CTAボタンが標準装備されているテーマもあるそうです。例えば、Emanon(エマノン)、Xeory(セオリー)、LIQUID PRESS(リキッドプレス)など。
その他のテーマについては、プラグインもしくは、CSSを設定するとCTAボタンが使えるようになるそうです。
閲覧者がわかりやすくスムーズにメルマガ登録してもらえるように工夫し、スマートにかっこよく、ブログ運営していきたいものですね。
ご参考になれば幸いです。
最後までお読みくださりありがとうございました。